Hewlett-Packard
Use case of how the material loading process of a large format printer was designed.
Role
UX Design
Industry
Technology
Duration
3 months
Innovation and design
For years, HP has been the leading technology company in large-format printers, known for its innovation. Despite growing competition from Chinese and other Asian companies, HP has remained the market leader by consistently offering cutting-edge technology and product innovation.
With this new product, we faced a significant challenge in user experience, a common aspect of technological innovation.
THE CHALLENGE
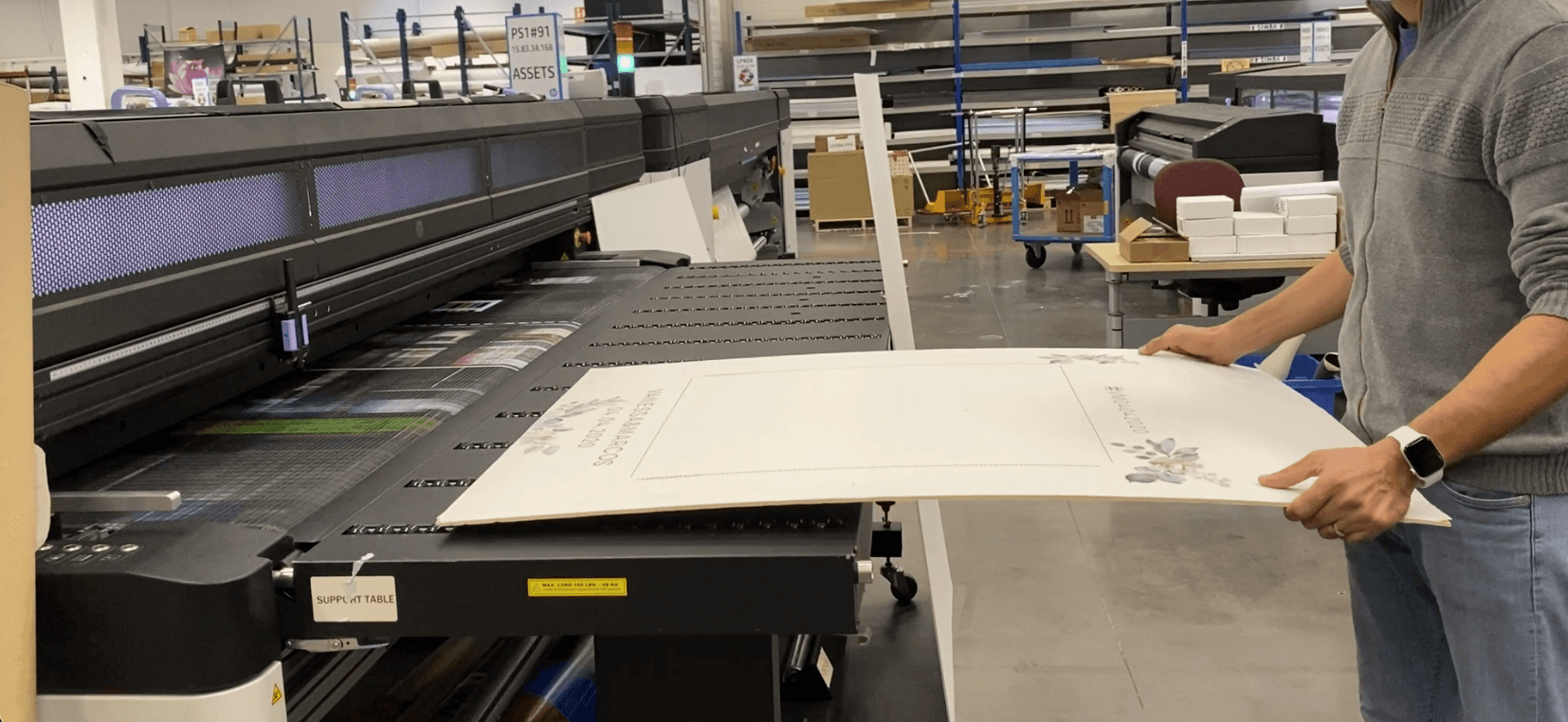
Load material into the printer for printing
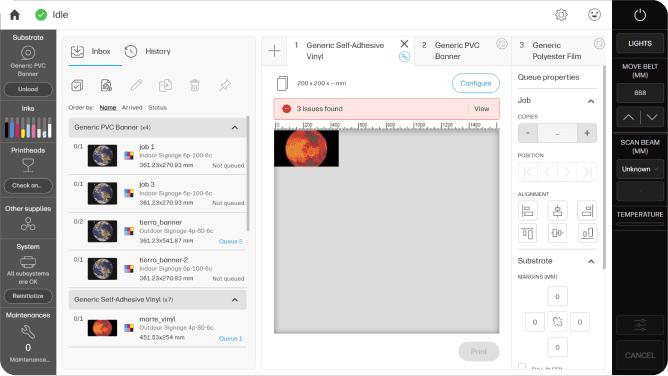
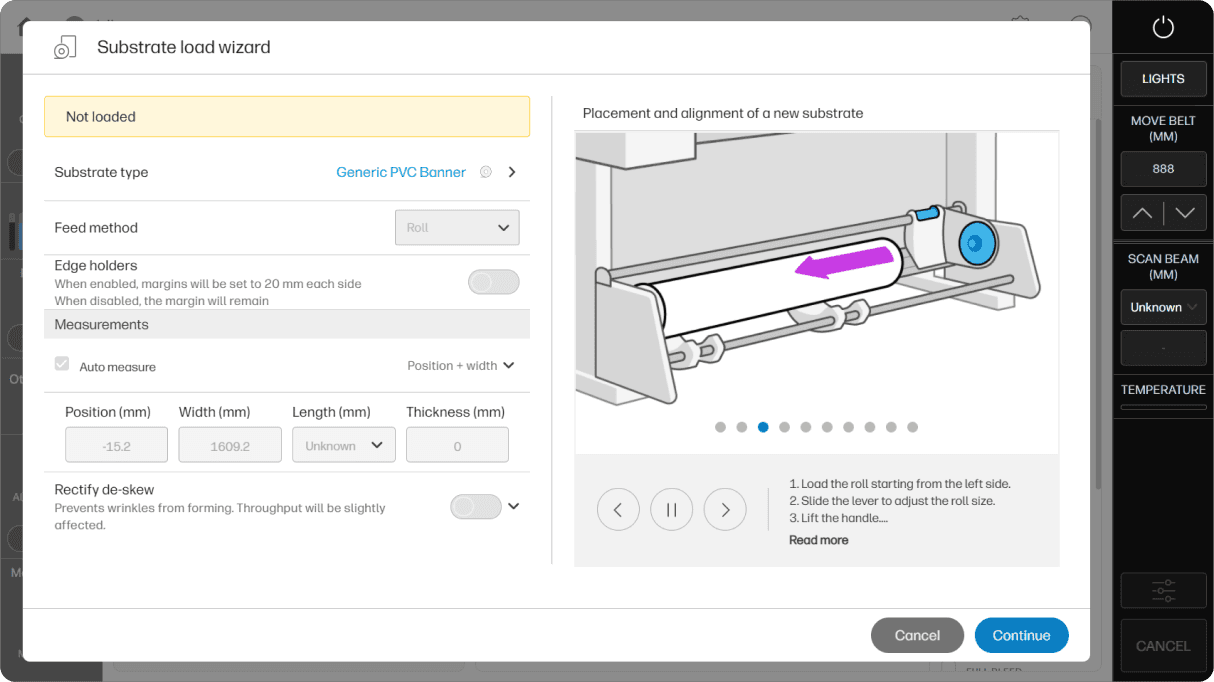
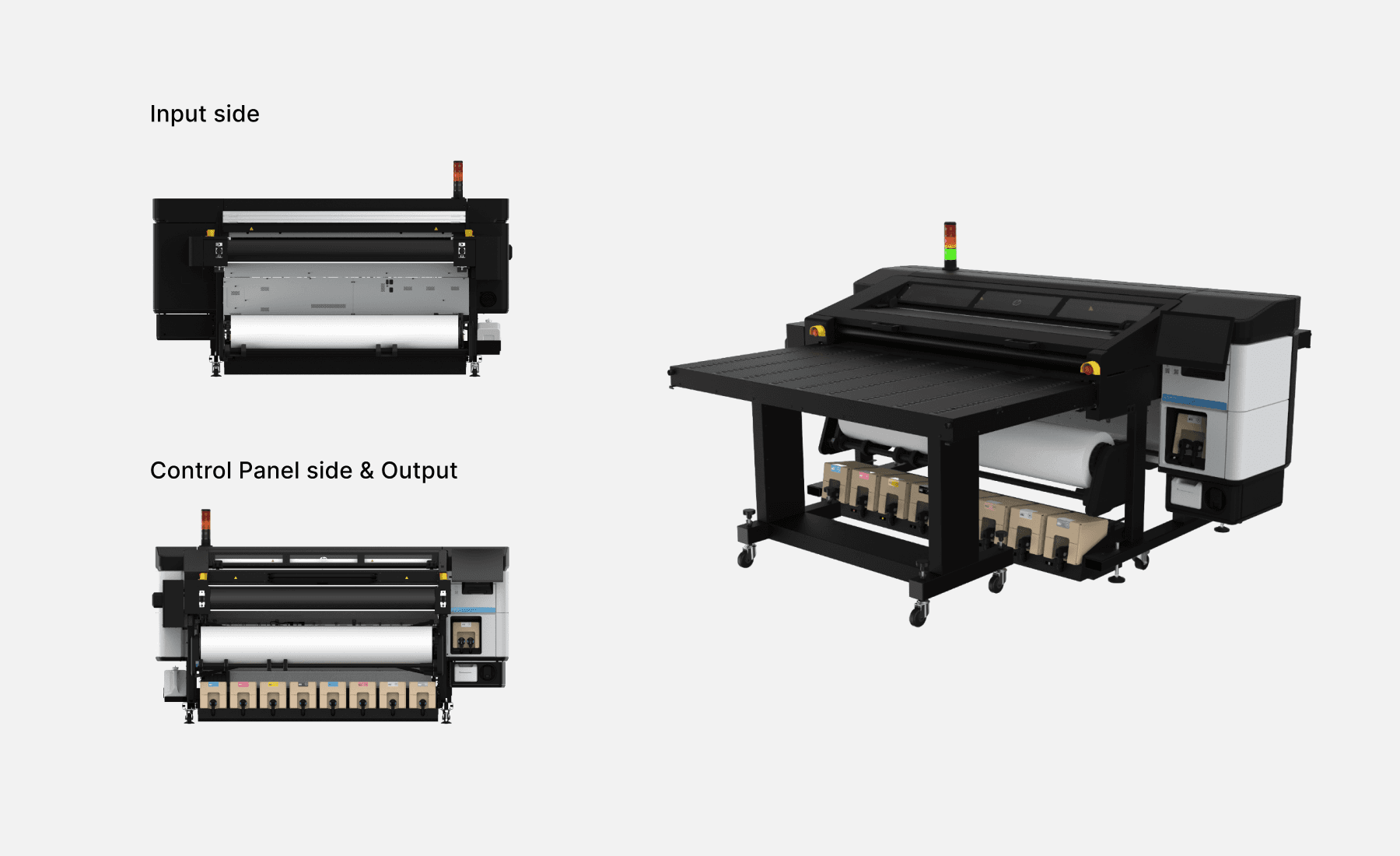
The main challenge of this use case is to provide the simplest possible paper loading experience. In this printer, the user must interact with the control panel to enter certain values and configure some settings before physically loading the roll or sheet to be printed. Additionally, a particular feature of this printer is that the control panel is located on the output side, while the physical loading of the paper takes place on the input side, requiring the user to move back and forth between the two areas.
Our high level goals were to:
Make the loading process as quick and easy as possible.
Enable a smooth transition from roll loading to rigid material loading
Minimize the number of times the user needs to move from the input side to the output side.
Sides of the printer

My role
As the Product Designer (Costumer Experience Department) for the project, my main role is to design the best user experience for the product. This includes creating the interface for interacting with the control panel, which allows the user to perform all the printer’s functions, as well as considering key factors such as physical, ergonomic, and movement aspects to ensure an optimal user experience.
First steps
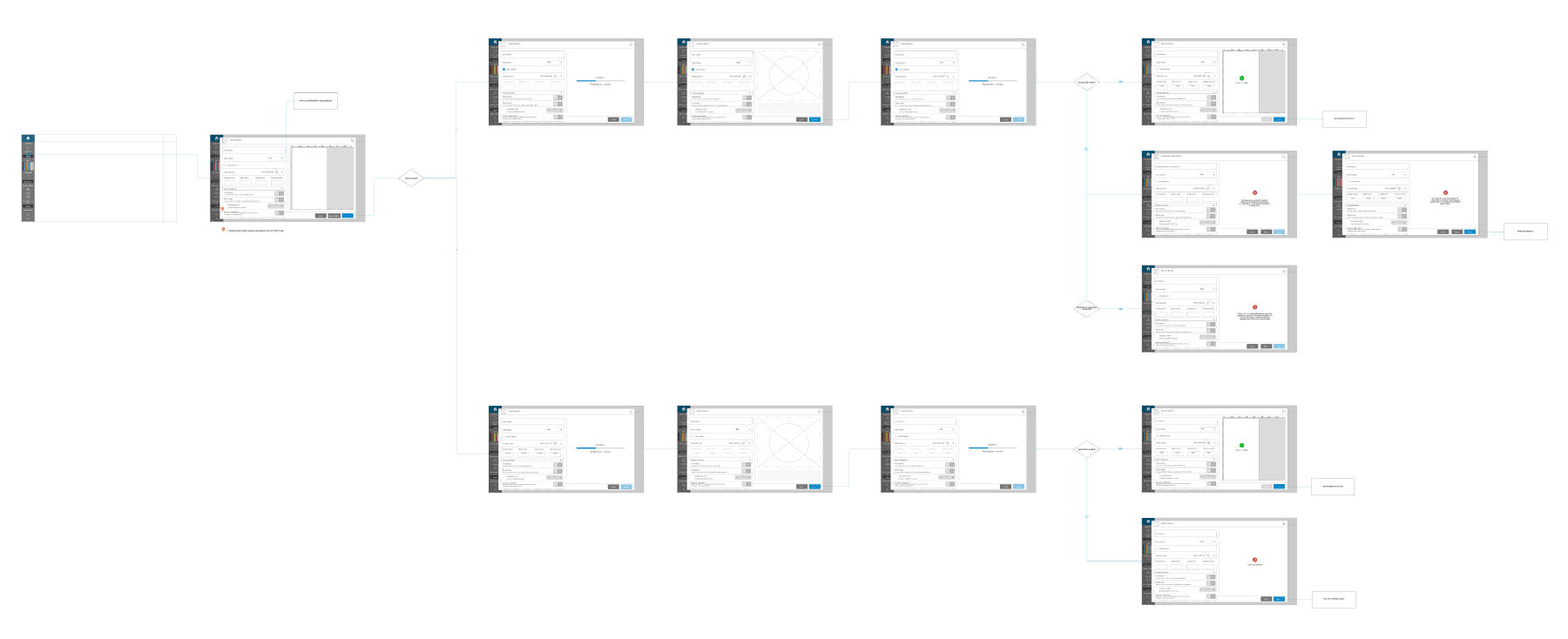
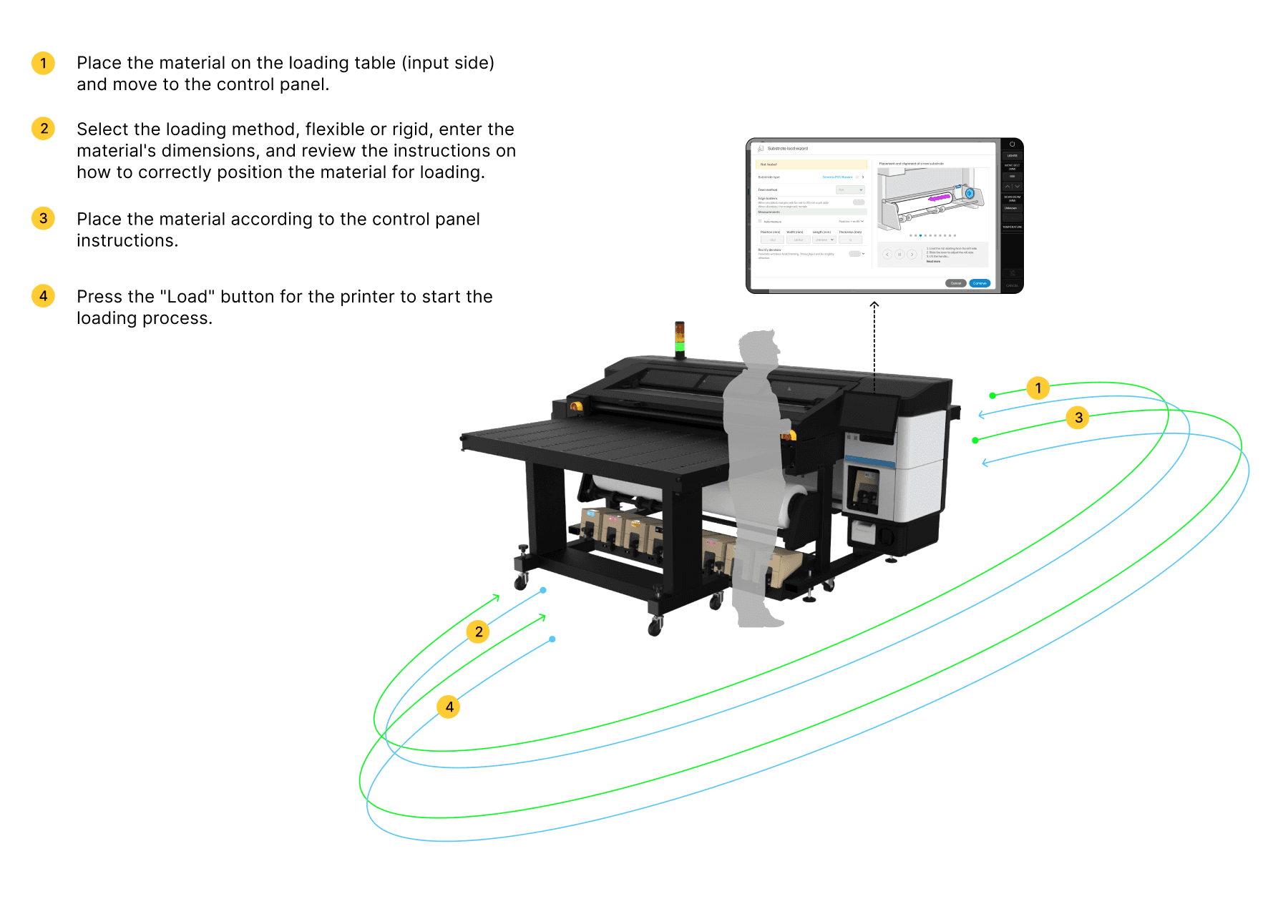
The first thing we did was design the loading workflow from the control panel. In all previous products, the input and output were on the same side of the printer, so the user didn’t have to move back and forth to complete the loading process. In our case, we knew the user would have to move between sides several times during the process, but we wanted to see if, even with an imperfect experience, it could still be acceptable. We implemented the loading workflow from the control panel with the intention of testing the process and gathering valuable insights.
Media load workflow

User movements to perform media load

Number of times the user goes from one side to the other.
Let's test it
Taking into account the product’s user persona, defined by the Customer Experience, Marketing, and User Research teams, and based on customer insights, professional profiles were selected to test the use case. The goal was to gather conclusions that would help us make key decisions regarding the user experience.
User persona
Hello, I’m John Mark
Age: 36 years old
Country: UK
Background: Design studies
Experience: Worked for bigger PSP until he started his own business
Our differentiation is that we work on every stage of the project, from design to production and insatallation. We try to do everything in-house, achieving maximum quality standards.
Behaviors and actions
His offering is on business identity signage, retail & office decor, info signs, promotional and events.
He tries to work on projects, not prints, attracting high profitability projects and customers.
He maintains direct and close relationship with his clients and other print providers.
He gives a complete end-to-end service and high-quality product as differentation.
Quality is his mantra and wants to check every printout
He wants to gain recognition and be seen as an expert and trusted partner
He wants to grow the bussines with new applications in-house
He tends to prefer to have a service contract for peace of mind
Needs, pains and frustrations
Having to outsource some aplications to other PSPs makes him lose agility, control ans response quality to his clients
He has limited extra hours while giving/offering short delivery times
He has no time to experiment with new solutions.
He struggles when deciding on buying a new asset or service contract as he is risk averse.
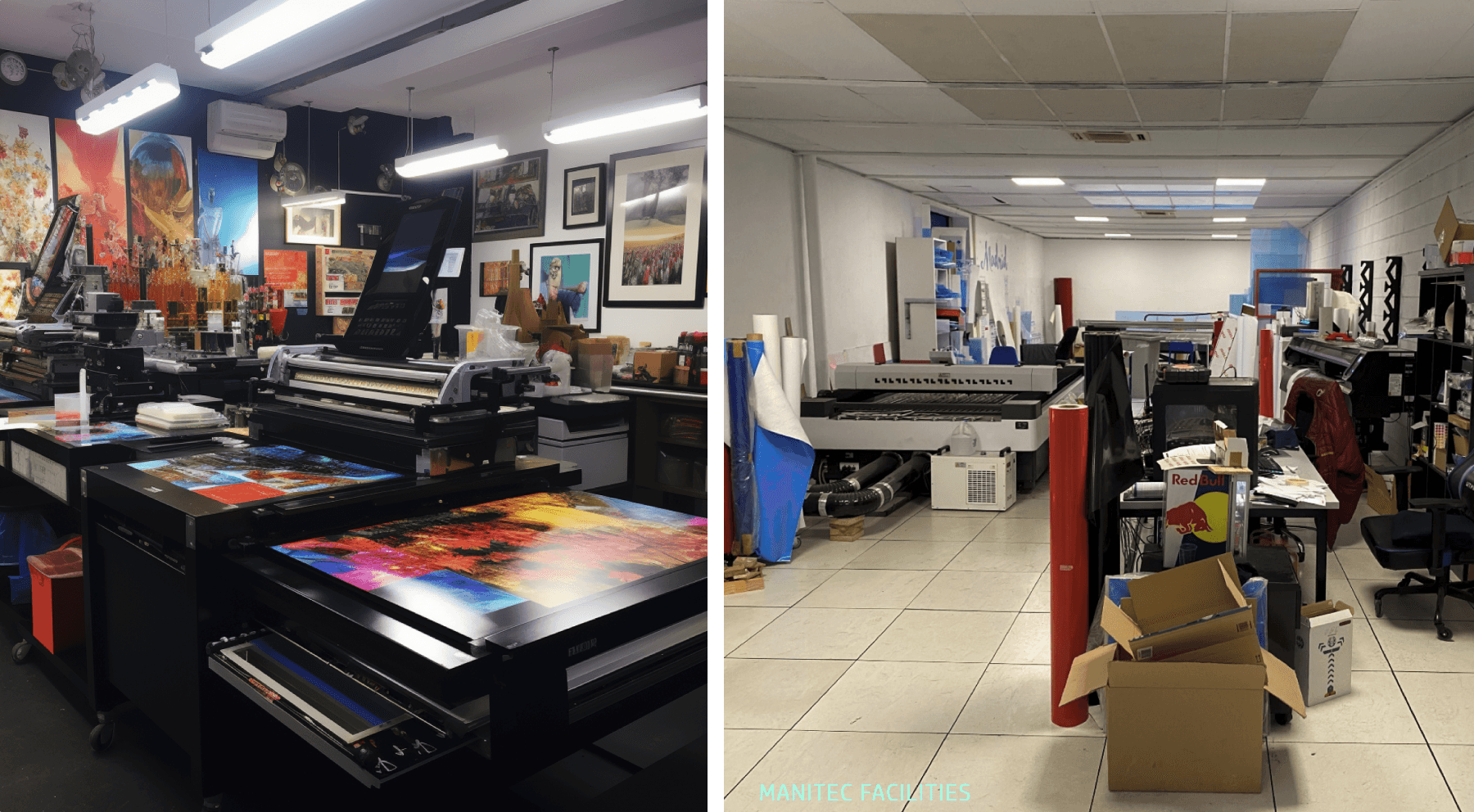
Type of business space

Real user spaces
Test objective
Understand if/how media loading workflows (rigid & flexible) fit their day-to-day needs and demands.

User test results

User comments
"When you operate a few printers, you count every second, you have a lot of work, it would be helpful to have 2 monitors " Kumart | Poland
"I need a screen because you're always checking. On this screen, you have everything (the status, the job, the inks,...) and when you're printing you're always trying to have better control. I already see my guys in this case: he's punching here, then going to the other side, then looking it's ok, then going back here,...that's 200 steps. Specially on these hybrid machines, you always tell the operator to be careful with material" Novus | Croatia
"Para mí es una pérdida de tiempo el estarme moviendo constantemente [adelante y atrás] (…).Yo echo de menos poder hacer toda la tarea desde aquí. El ahorro de tiempo es productividad" Marte Impresiones | Spain
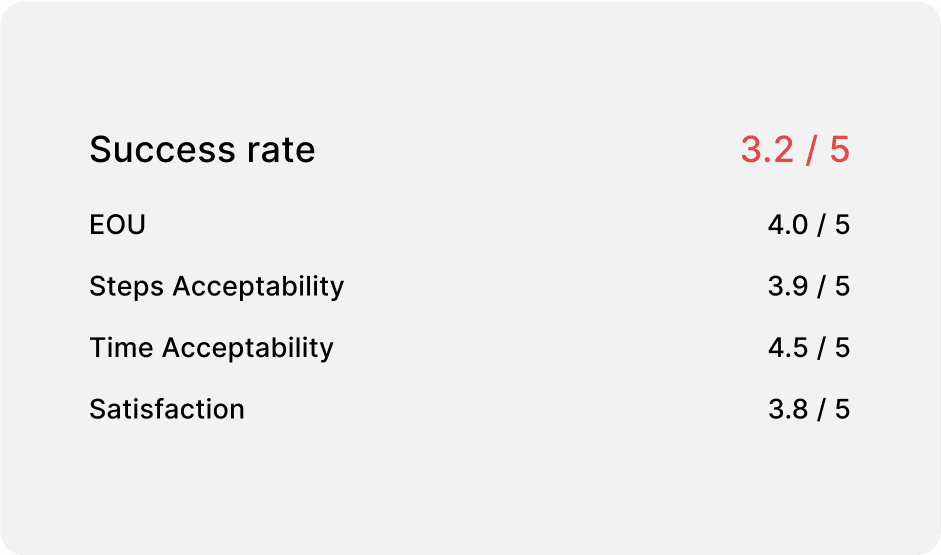
User experience score

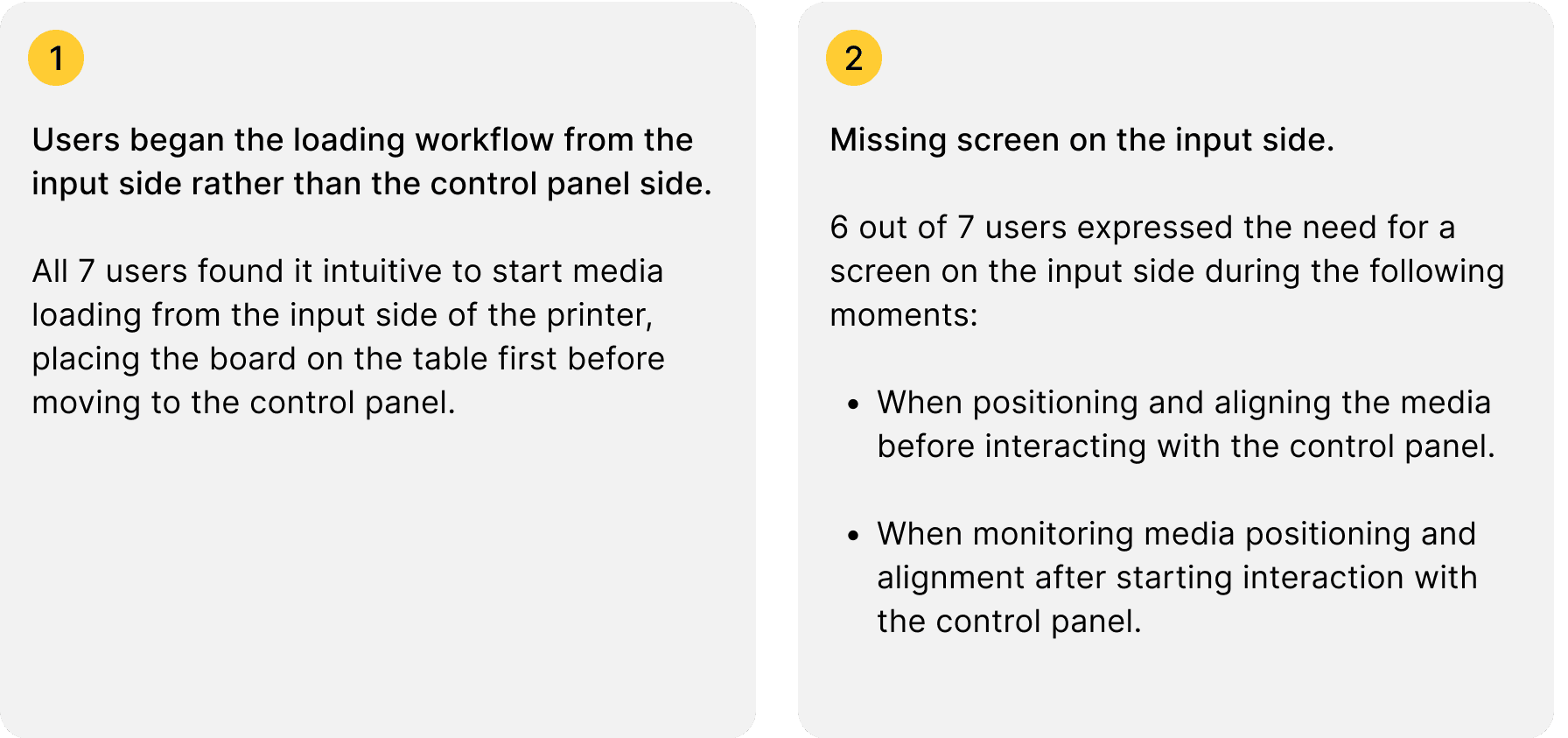
Key learning
After the first user test and gathering insights about the loading process, we concluded that the current loading experience needs to be revisited. Users naturally start the loading process from the input side, which prevents them from seeing the information provided by the interface or monitoring the loading process. Additionally, they find it unacceptable to move back and forth multiple times during the process. They also expressed the need for more information on the input side to make the process easier and more efficient. Many of them requested a second screen on the input side for this purpose.
Media load workflow is not intuitive enough and users require more visibility of the process
Design proposal to improve the experience
After the first user test and gathering insights about the loading process, we concluded that the current loading experience needs to be revisited. Users naturally start the loading process from the input side, which prevents them from seeing the information provided by the interface or monitoring the loading process. Additionally, they find it unacceptable to move back and forth multiple times during the process. They also expressed the need for more information on the input side to make the process easier and more efficient. Many of them requested a second screen on the input side for this purpose.
How to improve the experience
After gathering insights from the user test, we concluded that 90% of users found it unacceptable to have to move back and forth so many times to load the material. Many of them suggested adding a screen on the input side to handle material selection and size adjustments from there, thus reducing the need to move around. It’s important to note that spaces in this type of business tend to be small, limiting mobility.Our main limitation is that, due to production costs, it’s not feasible to include a second screen (Control Panel) on the printer. Therefore, the use case should focus on how to allow users to set the material type and size, and feed the material, without adding another screen.
The decision
Involving the technical, mechanical, and development teams in the design of the material loading process, we started working on a new approach that would allow us to complete the process from the input side. This led to the creation of a button system that enabled quick loading, in addition to the existing loading process from the control panel.

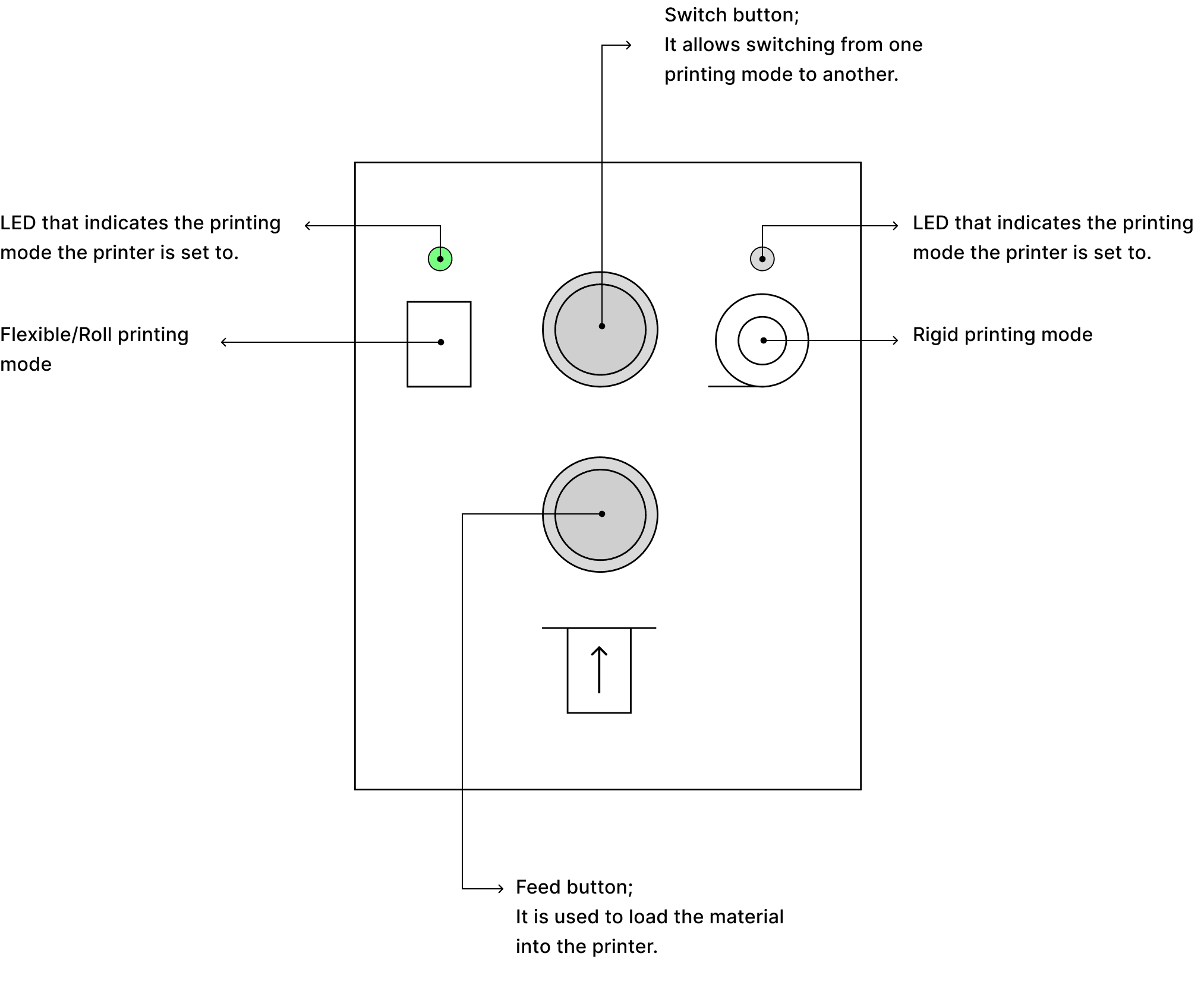
Button system

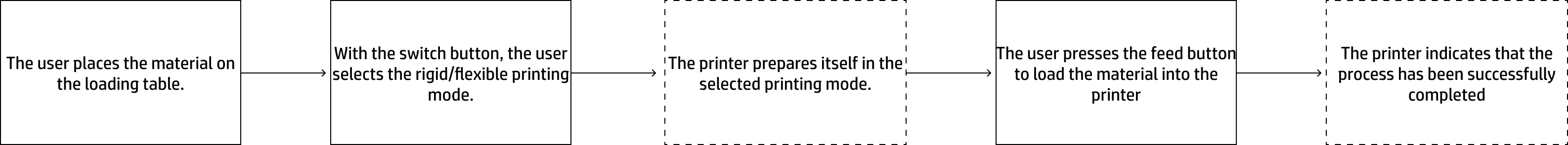
Workflow media load from input

Test result with the new experience

After several iterations on the button solution from the input side, we finally developed a final version that incorporated the user experience we had been aiming for. This refinement process allowed us to adjust key details, optimizing both the ease of use and the system's efficiency.
With the solution implemented, we decided to conduct another round of user testing, keeping the same group of participants from the initial test. The goal was to compare the new improvements with the original feedback and evaluate how users responded to the changes made. The results were very positive: we managed to improve scores across all aspects of the experience, from ease of use to the overall perception of the workflow.
This improvement not only gave us confidence that we had achieved an effective solution but also validated the design of a much more intuitive, streamlined, and efficient material loading process. Users highlighted the clarity of the workflow, the reduction of unnecessary steps, and the convenience of the new system, which confirmed that we had designed a process that fully met both technical and user experience requirements.
Reflections
Although my work as a Product Designer is typically focused on digital solutions, this project allowed me to work on a comprehensive experience that spans from designing the interface to creating hardware solutions, helping me develop a complete user experience.
Collaborating with various teams and stakeholders, including technical, engineering, and product teams, was key to finding solutions that addressed both user needs and system limitations. This enabled me to not only design an intuitive interface but also tackle issues related to the user's physical interaction, such as optimizing material loading.
This project taught me the importance of a multidisciplinary approach, where design encompasses both digital and physical aspects, to ensure a seamless and coherent experience across all product touchpoints.