Privalia - Vepee
Exploring new ways to interact with flash deals in a Marketplace app.
Role
UI Designer
Industry
Marketplace
Duration
1 year
The Challenge
In this project, my primary role was as a UI designer, where I was responsible for designing all the screens defined after the research, benchmarking, and workflow development phases.For the interface design, I started by creating the structure of the screens using wireframes, ensuring a solid foundation for interaction. Once a robust and functional user experience was established, I focused on designing the visual layer, paying attention to every detail to deliver an engaging, coherent, and product-aligned experience.
Wireframes of the main screens
In all the UI design projects I participate in, my first step is to create wireframes for all the screens. This process allows me to clearly structure and organize all the essential elements of each screen, such as buttons, menus, text fields, and other key components.Once the wireframes are ready, I conduct user testing to assess the experience. This testing helps identify potential friction points and areas for improvement. Based on the results, an iterative process of adjustments and refinements is carried out, always aiming for the best solution to ensure a smooth, intuitive, and efficient user experience.

UI and Visual Design
To design the visual aspects of the interface, the foundations are first established, including the color palette, typography, shadows, and font sizes. These elements serve as the foundation to ensure consistency and harmony across all screens.




Foundation and styles
Create a design system based on styles and components that standardizes, scales, and automates the design process. This ensures visual consistency, improves team efficiency, and facilitates implementation in development, providing a cohesive and flexible user experience as the product evolves.

Other projects
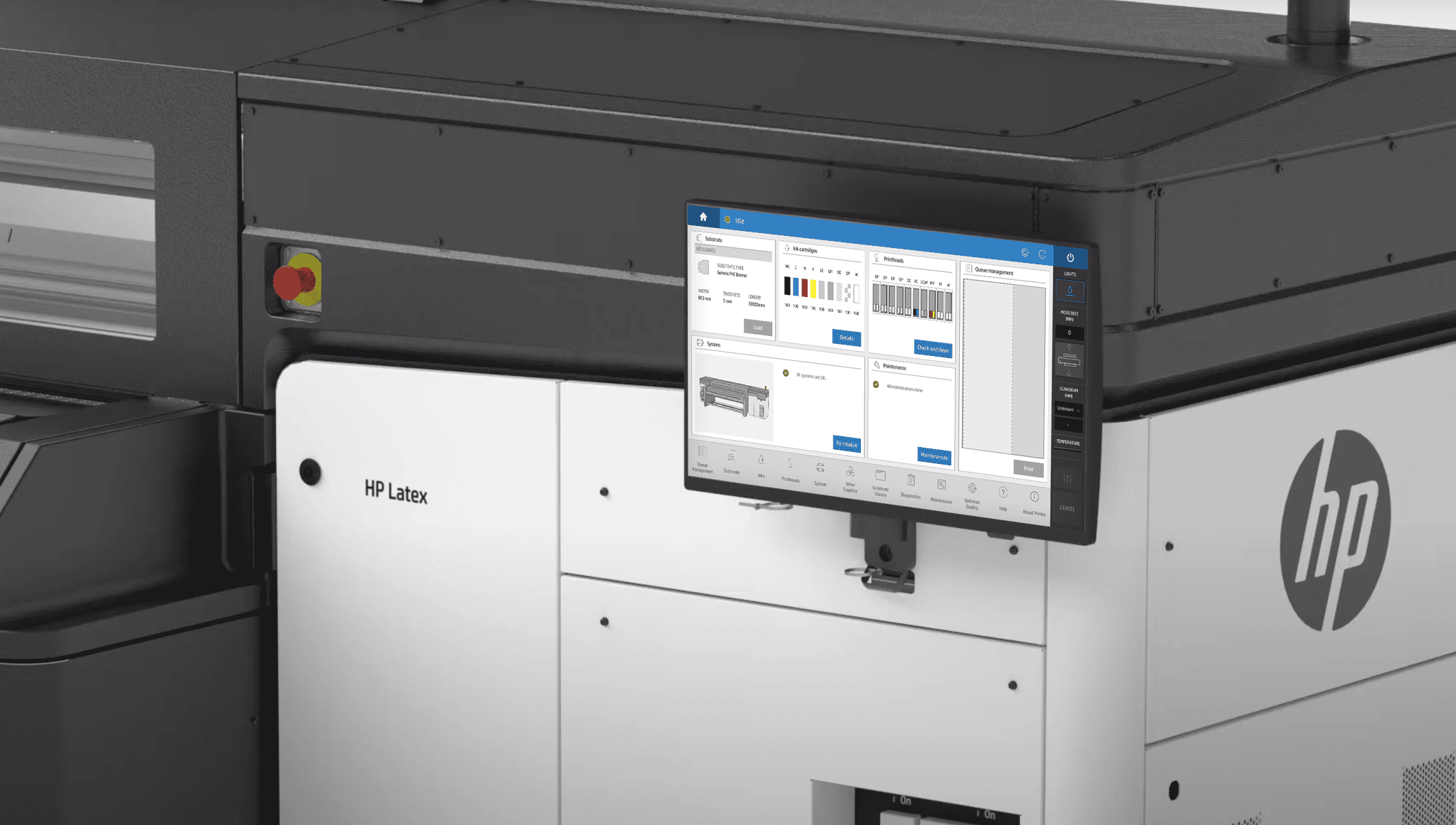
HP Printing software
Design of print management software for large format printers.
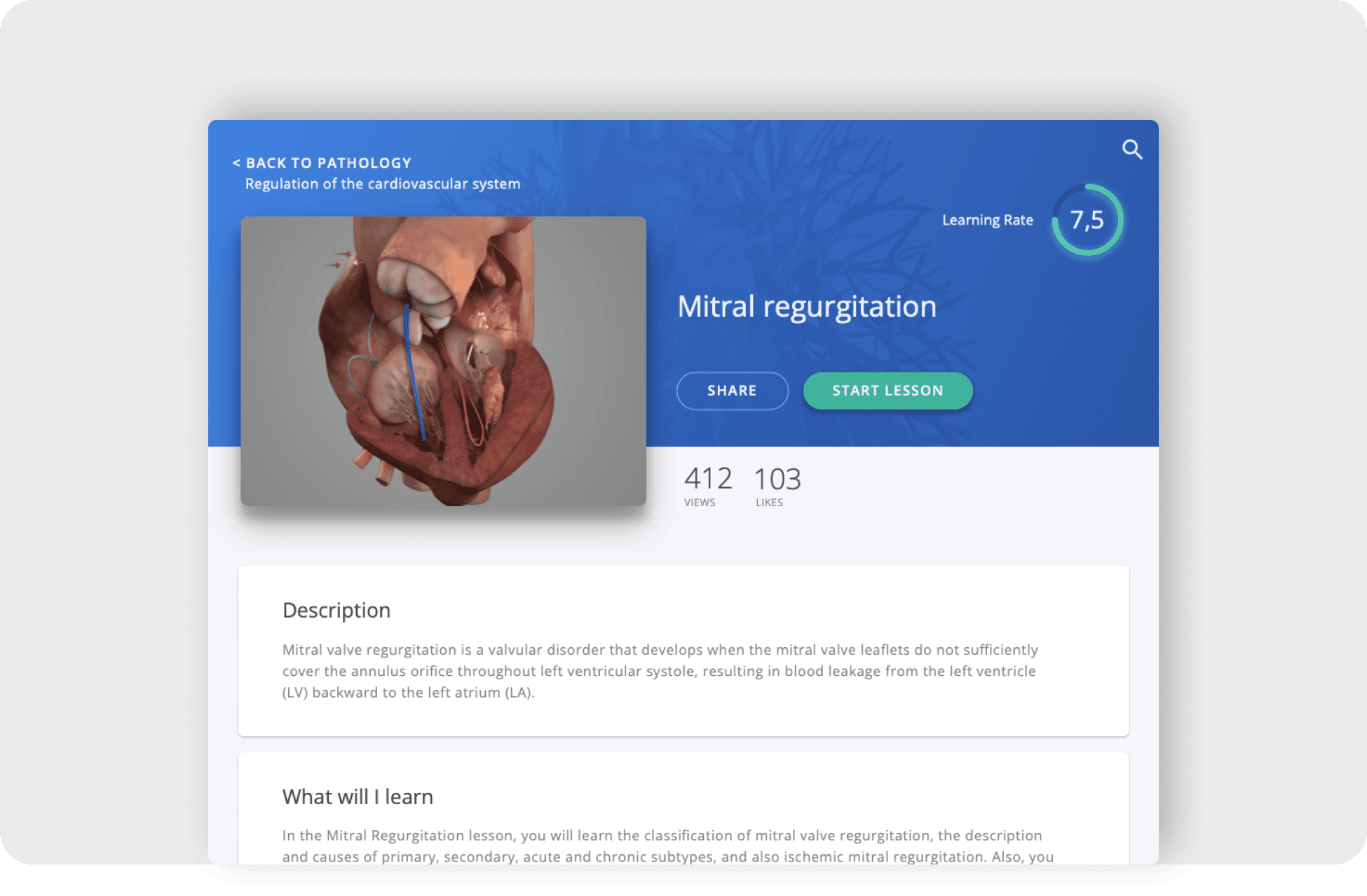
Full Syllabus
Scientific-medical e-learning application developed for medical students.
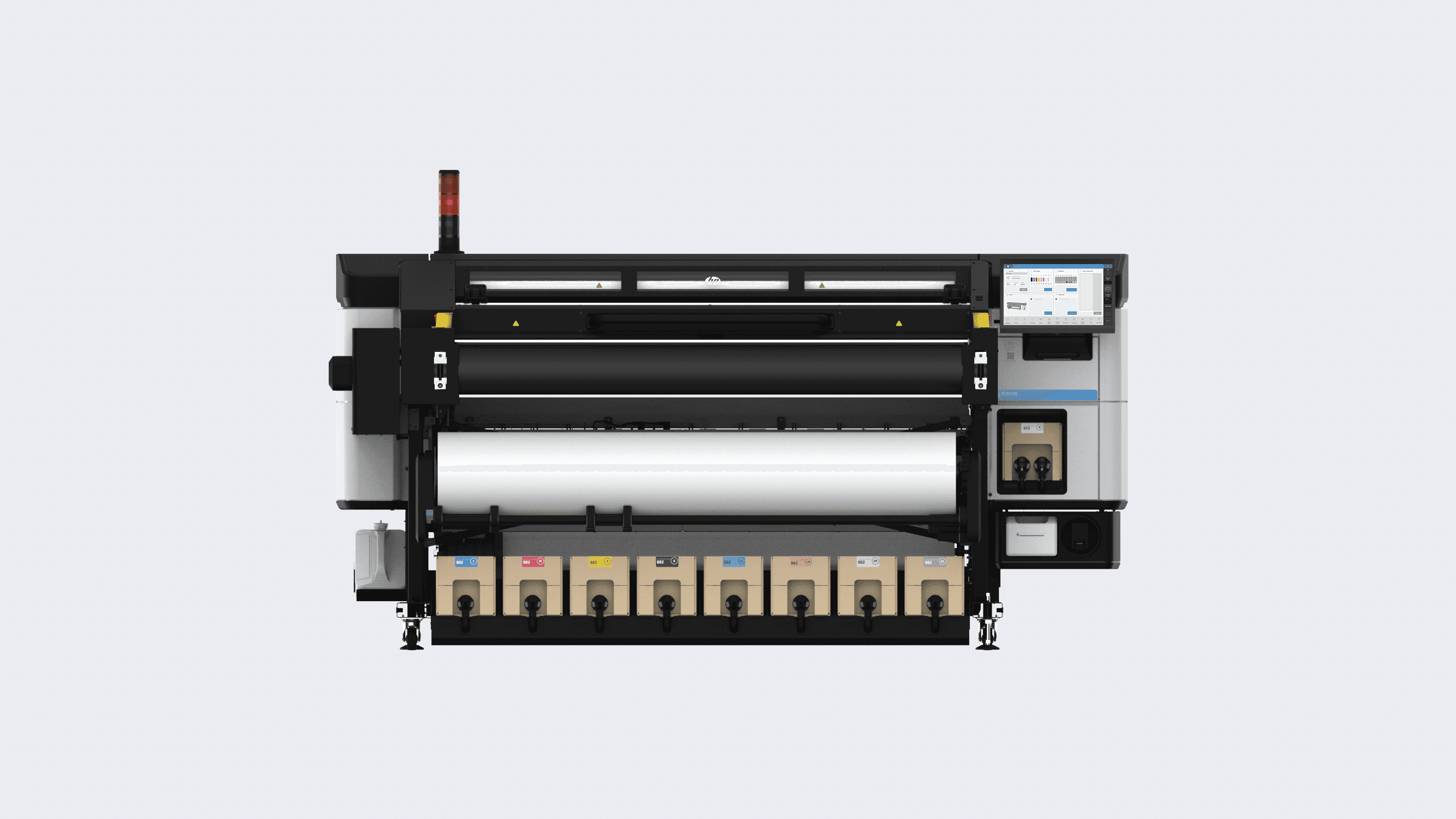
Hewlett-Packard
Use case of how the material loading process of a large format printer was designed.
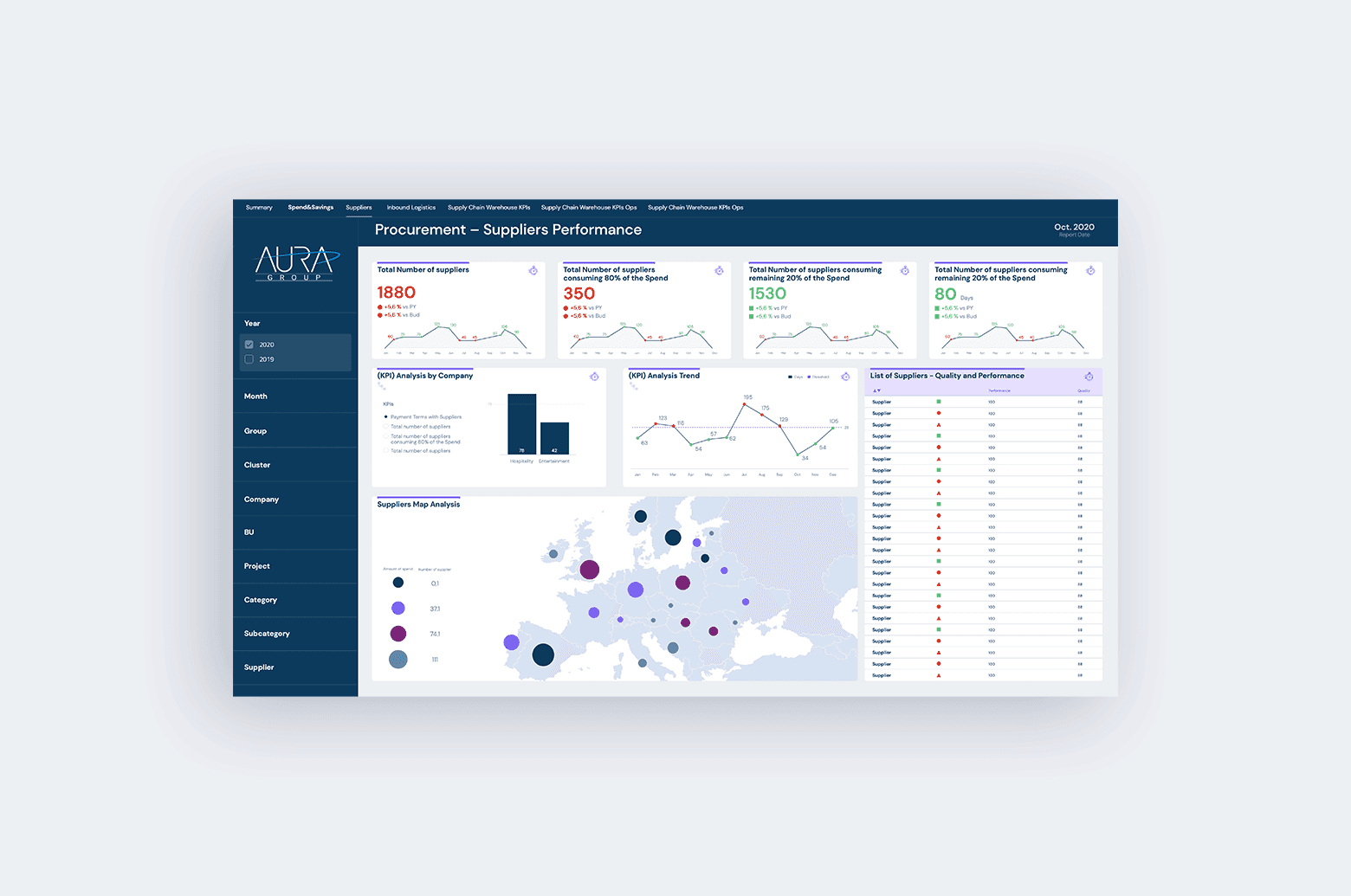
Aura Dashboards
Data Analysis and Visualization
Graduation project: collaborative learning app design
Revolutionizing the educational ecosystem with a mobile app designed to enhance interactive learning and peer collaboration.