Graduation project: collaborative learning app design
Revolutionizing the educational ecosystem with a mobile app designed to enhance interactive learning and peer collaboration.
Role
UX/UI Designer
Industry
EdTech
Duration
4 months

Stage 1. User Research
Engaged with over 100 students and educators through online surveys, in-depth interviews, and virtual focus groups to gather comprehensive insights into their learning habits, preferences, and frustrations with current educational tools. This exhaustive research phase highlighted the need for more interactive and collaborative learning solutions, leading to the development of detailed user personas representing the app's target audience.
Stage 2. Ideation & Conceptualization
Led creative workshops involving stakeholders and fellow designers to brainstorm innovative features that address the identified needs. Mapped out several user journey scenarios to visualize how users would interact with the proposed features, fostering a collaborative environment and promoting engagement through gamified learning experiences.tead, algorithms and logic-based solutions ought only provide humans with better insight so as to empower us to arrive at better solutions, faster.
Stage 3. Design Execution
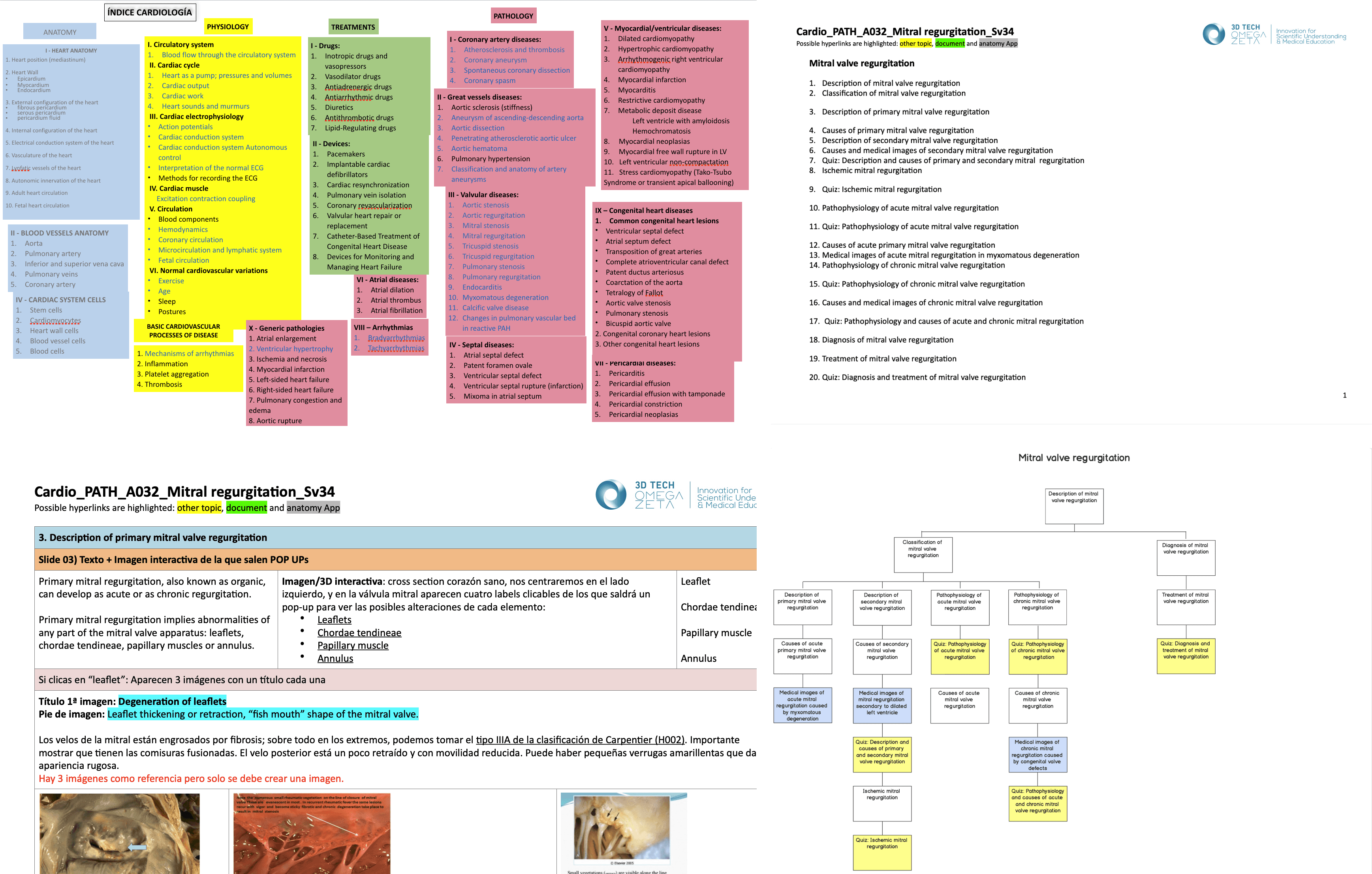
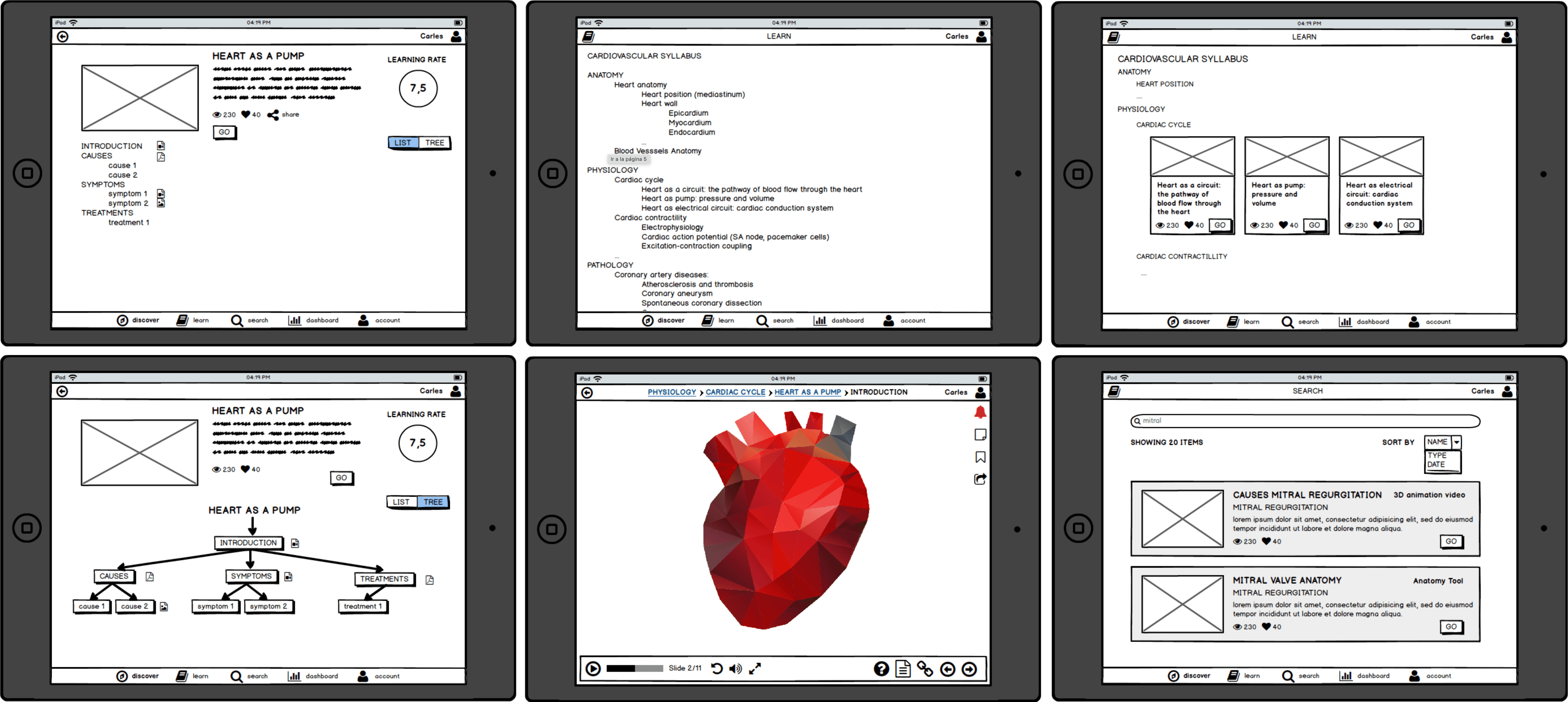
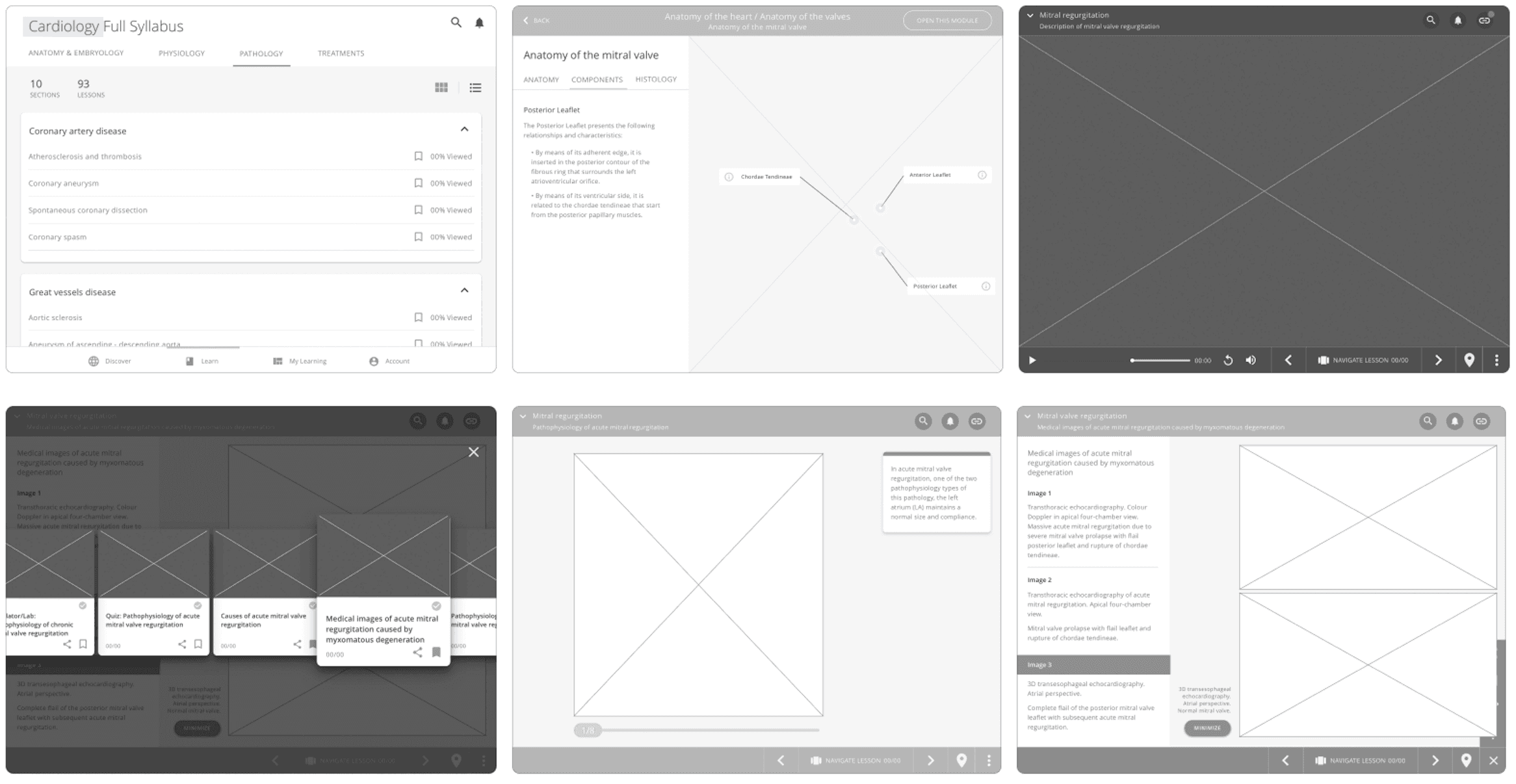
Wireframing: Developed over 60 wireframes for various app screens, meticulously planning each element of the user interface to ensure intuitive navigation and a seamless learning experience. These wireframes served as the foundation for the app's structure, focusing on facilitating easy access to educational content and interactive features.
Prototyping: Utilized advanced features in Figma to create interactive prototypes, enabling realistic user interactions. Conducted live prototype demonstrations to stakeholders, providing a tangible sense of the app's look and feel, as well as its functionality.
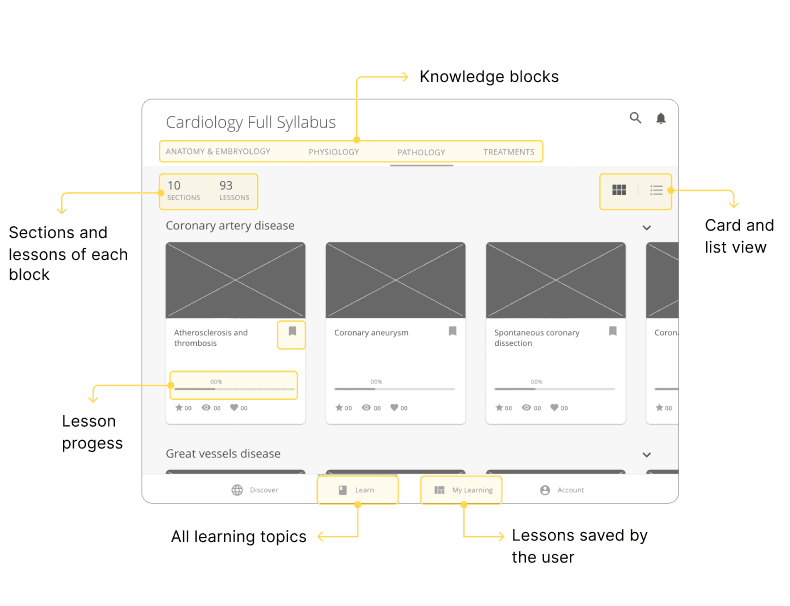
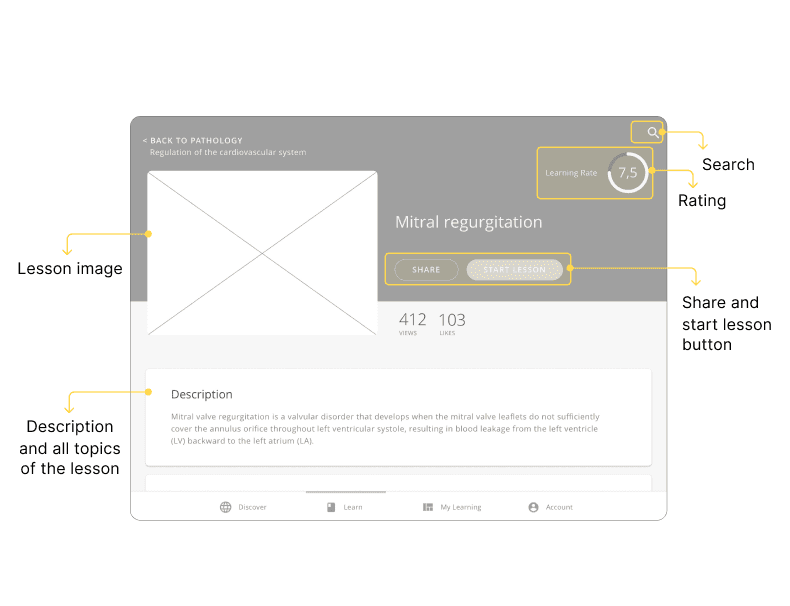
UI Design: Crafted a visually appealing and accessible user interface, selecting a color palette that promotes concentration and creativity, alongside typography that improves readability across various devices. Integrated feedback from stakeholders to refine the UI, ensuring that it not only looks appealing but also aligns with educational goals.
Stage 4. User Testing & Iterations
Organized a series of remote user testing sessions, employing both qualitative and quantitative methods to evaluate the app's usability and effectiveness in fostering collaborative learning. Analyzed feedback to identify patterns and areas for improvement, leading to several design iterations that enhanced user engagement and satisfaction.
Stage 5. Final Presentation and Documentation
Prepared an in-depth presentation and comprehensive documentation detailing the research findings, design rationale, user testing outcomes, and the iterative design process. Highlighted the app's potential to transform the educational landscape by making learning more interactive, engaging, and collaborative.
Other projects
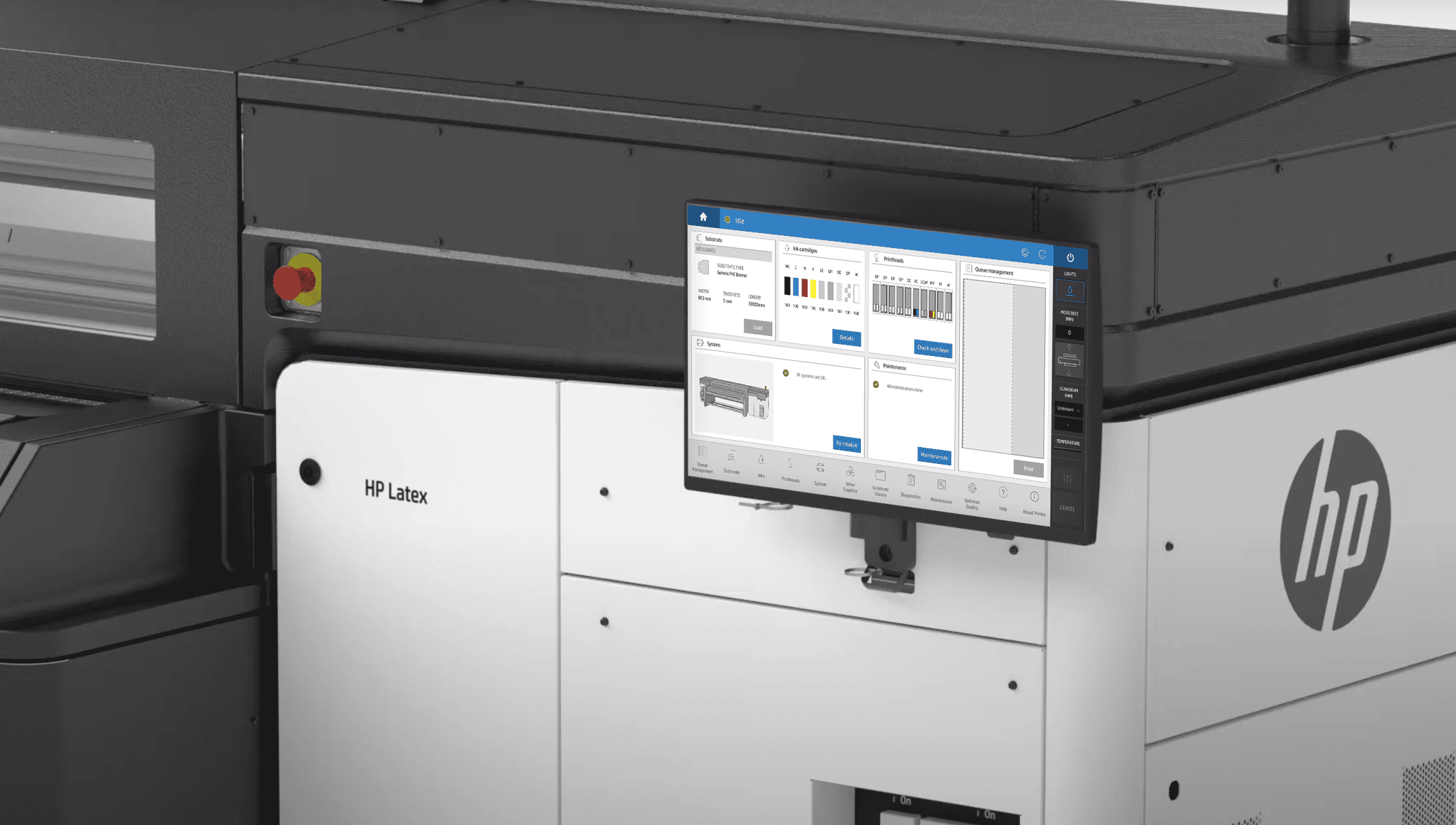
HP Printing software
Design of print management software for large format printers.
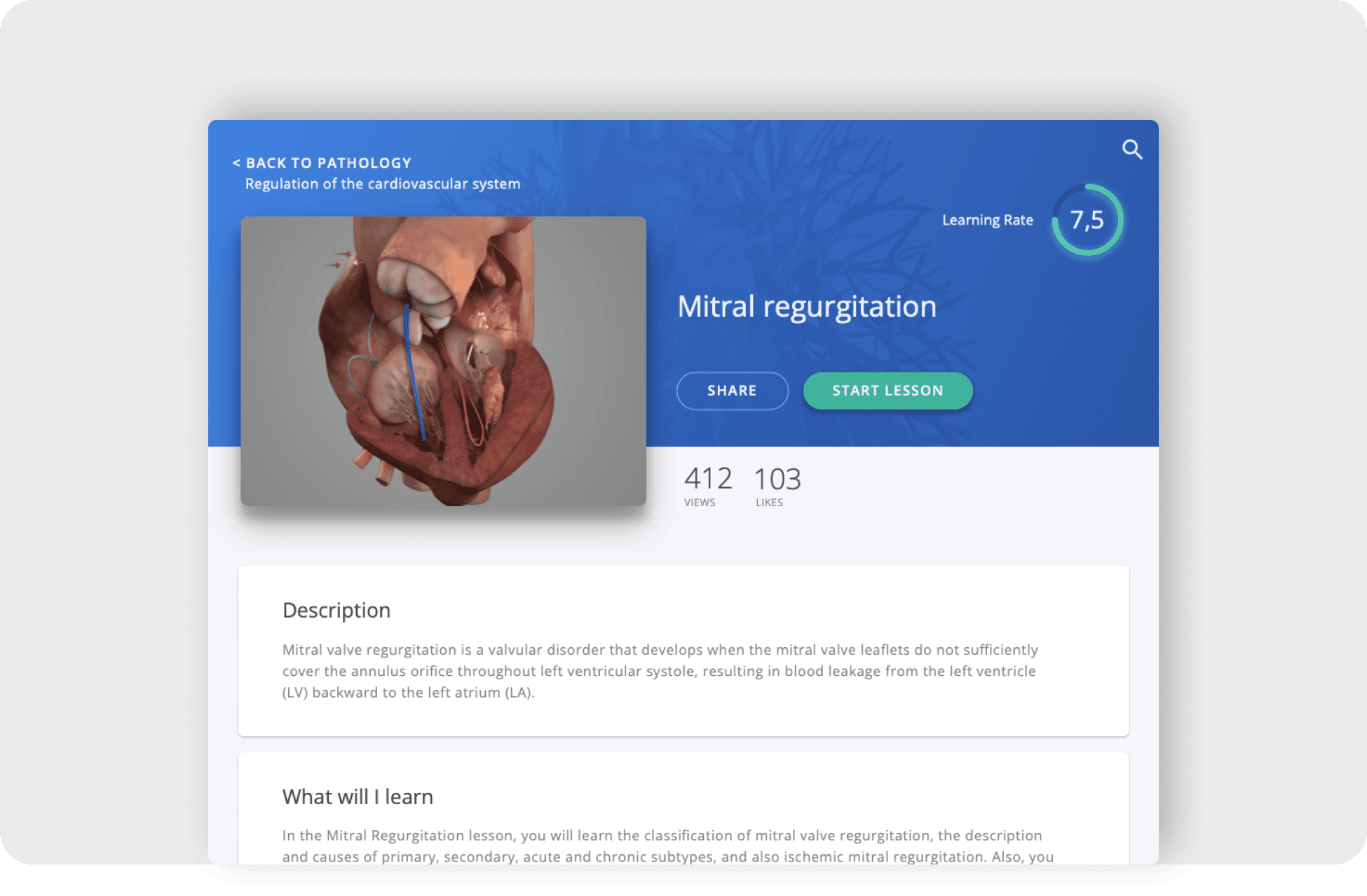
Full Syllabus
Scientific-medical e-learning application developed for medical students.
Privalia - Vepee
Exploring new ways to interact with flash deals in a Marketplace app.
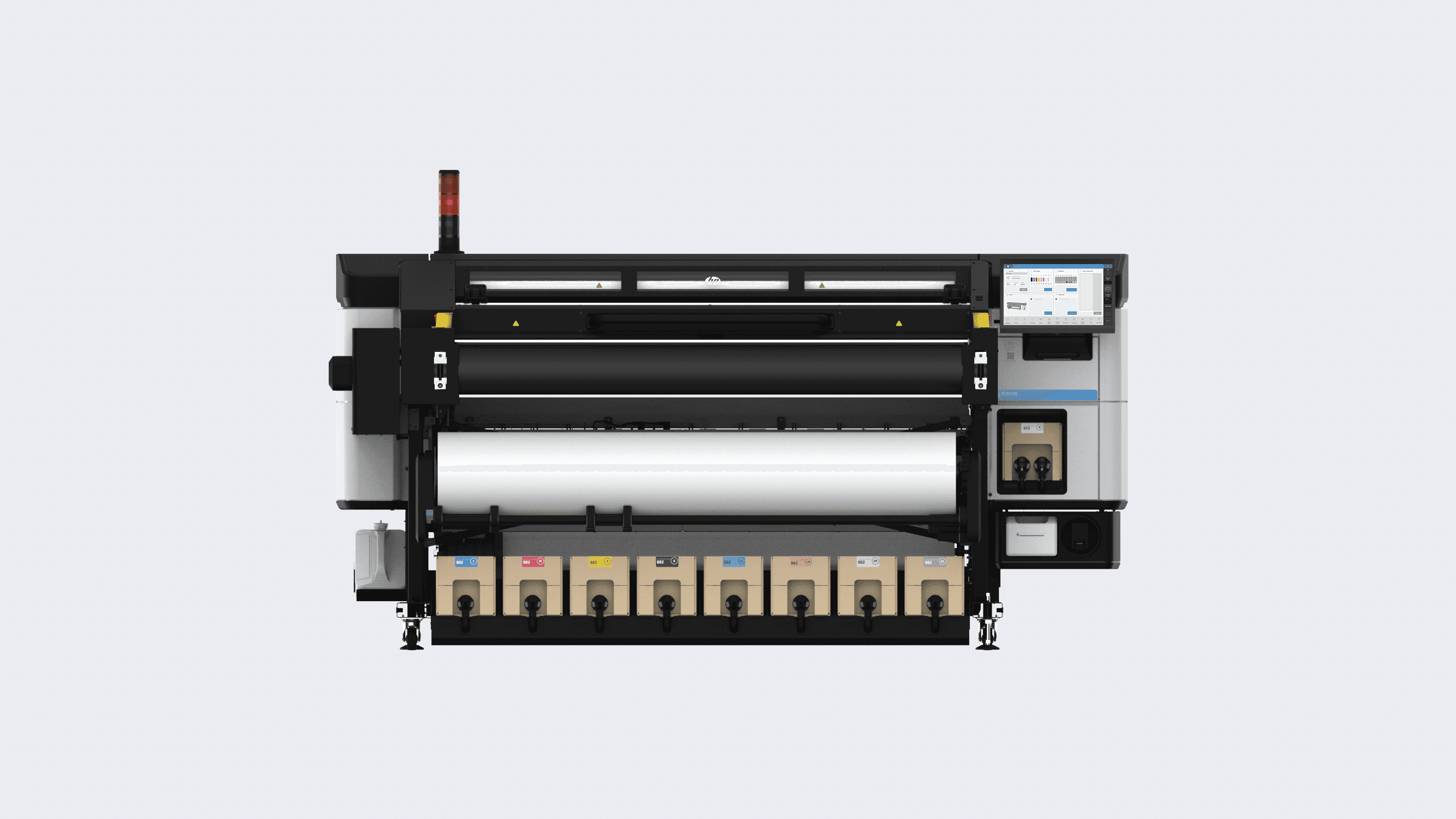
Hewlett-Packard
Use case of how the material loading process of a large format printer was designed.
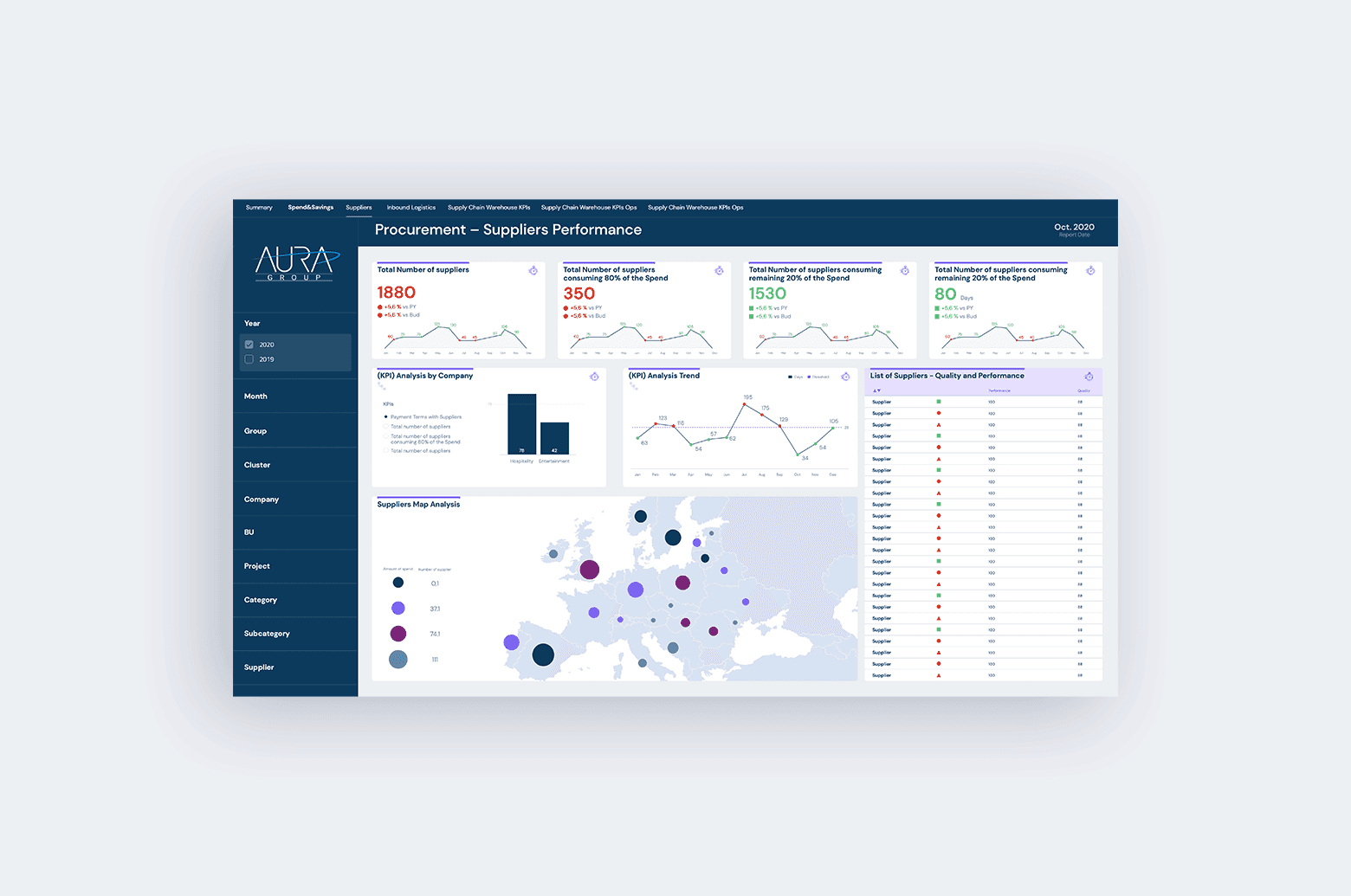
Aura Dashboards
Data Analysis and Visualization