Full Syllabus
Scientific-medical e-learning application developed for medical students.
Role
UX/UI Designer
Industry
Scientific-medical
Duration
8 months
The Challenge: Design an intuitive and easy-to-use app for medical students.
With the digitalization of education and the declining use of textbooks, MIT (Massachusetts Institute of Technology) proposed creating an educational app to structure essential medical knowledge. The aim is to develop an intuitive and user-friendly application that allows medical students to access information efficiently.
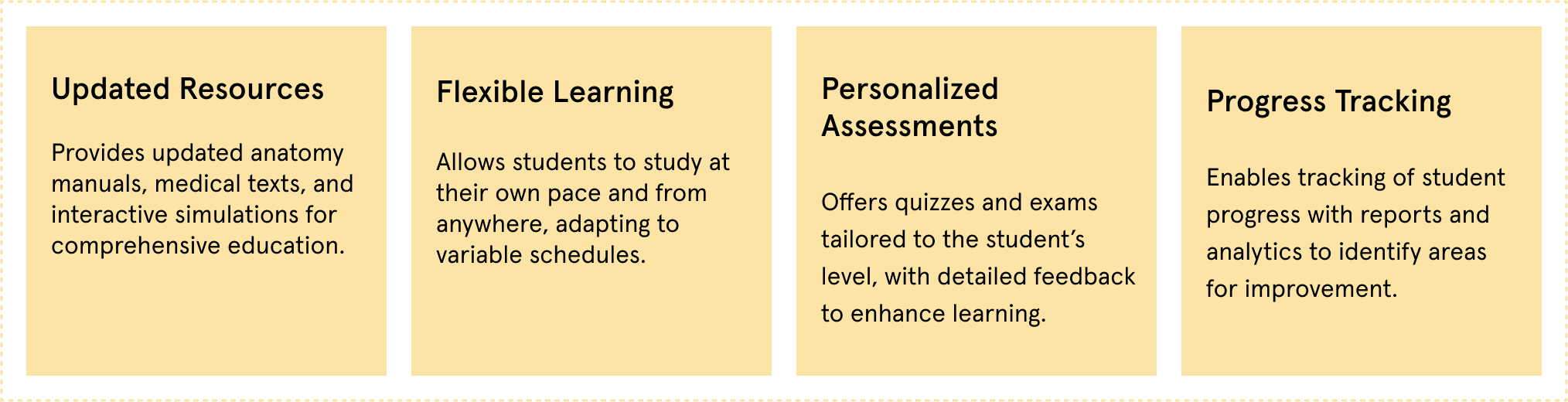
To ensure this, research teams for the Full Syllabus app identified key needs through interviews and surveys with students. They found that users required quick access to educational content, an intuitive interface, and updated resources. Interactive features like quizzes and simulations were also valued for encouraging active learning. Usability testing and feedback confirmed that the app enhances the educational experience.

Design Process and Information Architecture
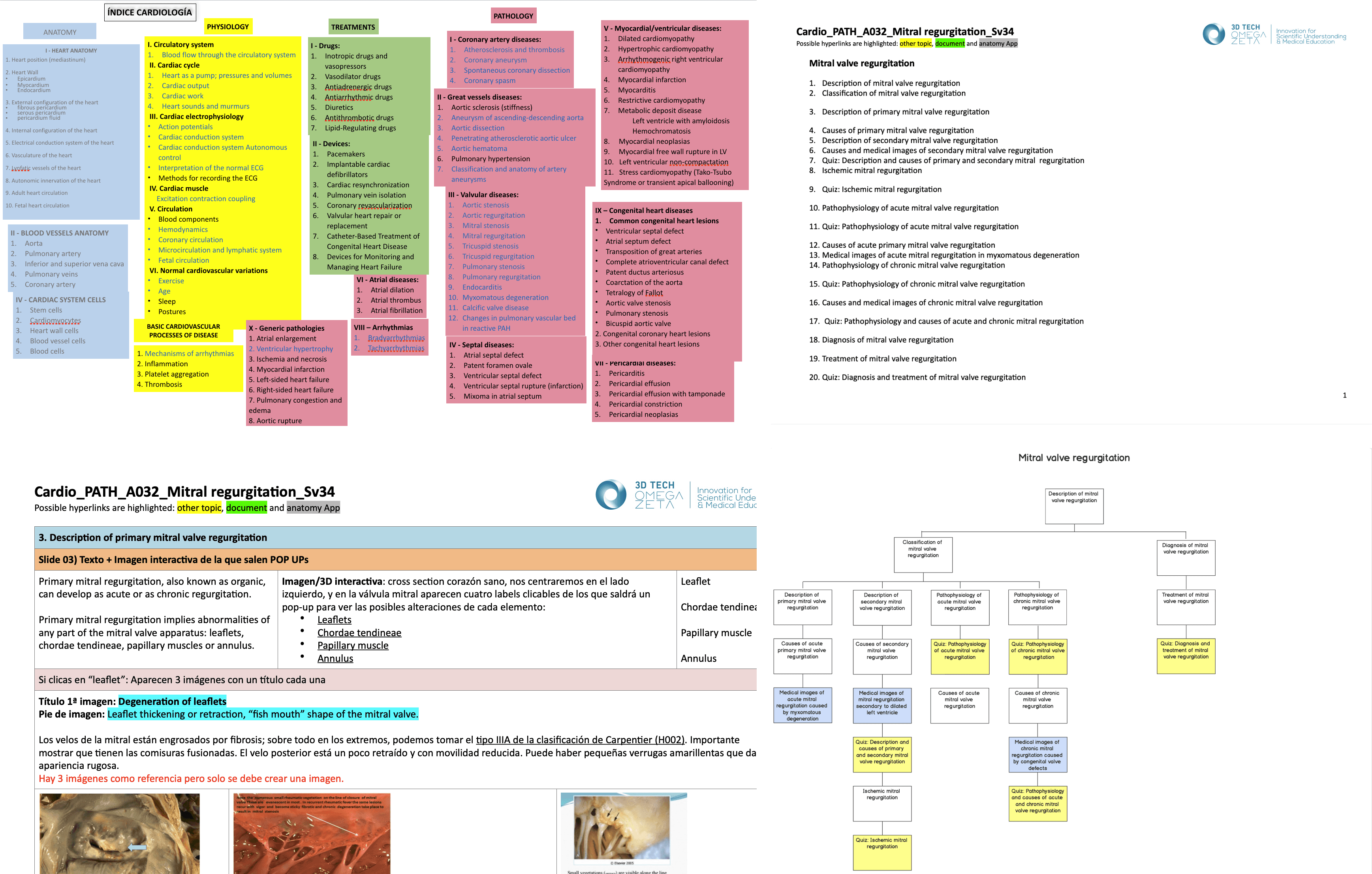
In this project, as it involved an e-learning app with highly technical and specialized content, the content teams (scientists, doctors, and medical experts) and the design teams worked closely together from the earliest stages to create the information architecture. The content team developed materials in script form, while the user experience team structured the information in a clear and accessible way for students.
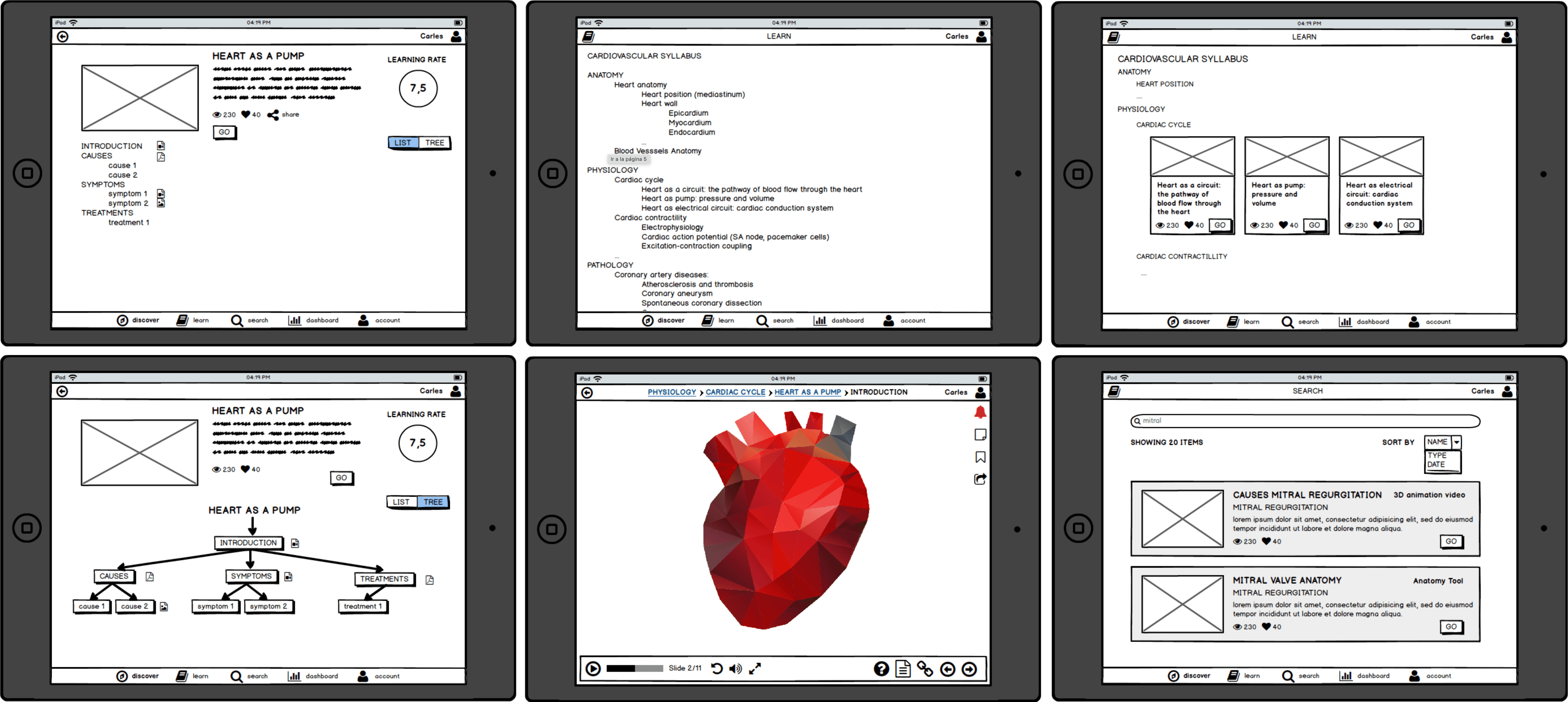
Content team documentation

Information architecture
With all the documentation provided by the content team, the next phase involved structuring the information into low-fidelity wireframes and designing the initial screens. This allowed us to conduct internal tests that helped refine and define the user experience.

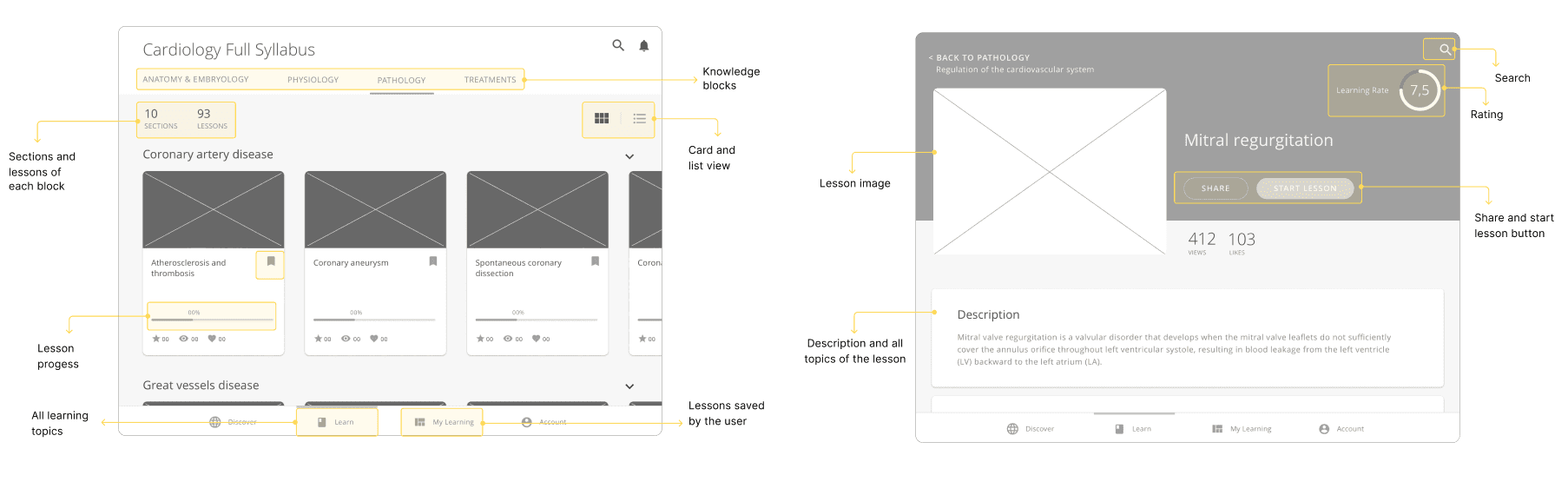
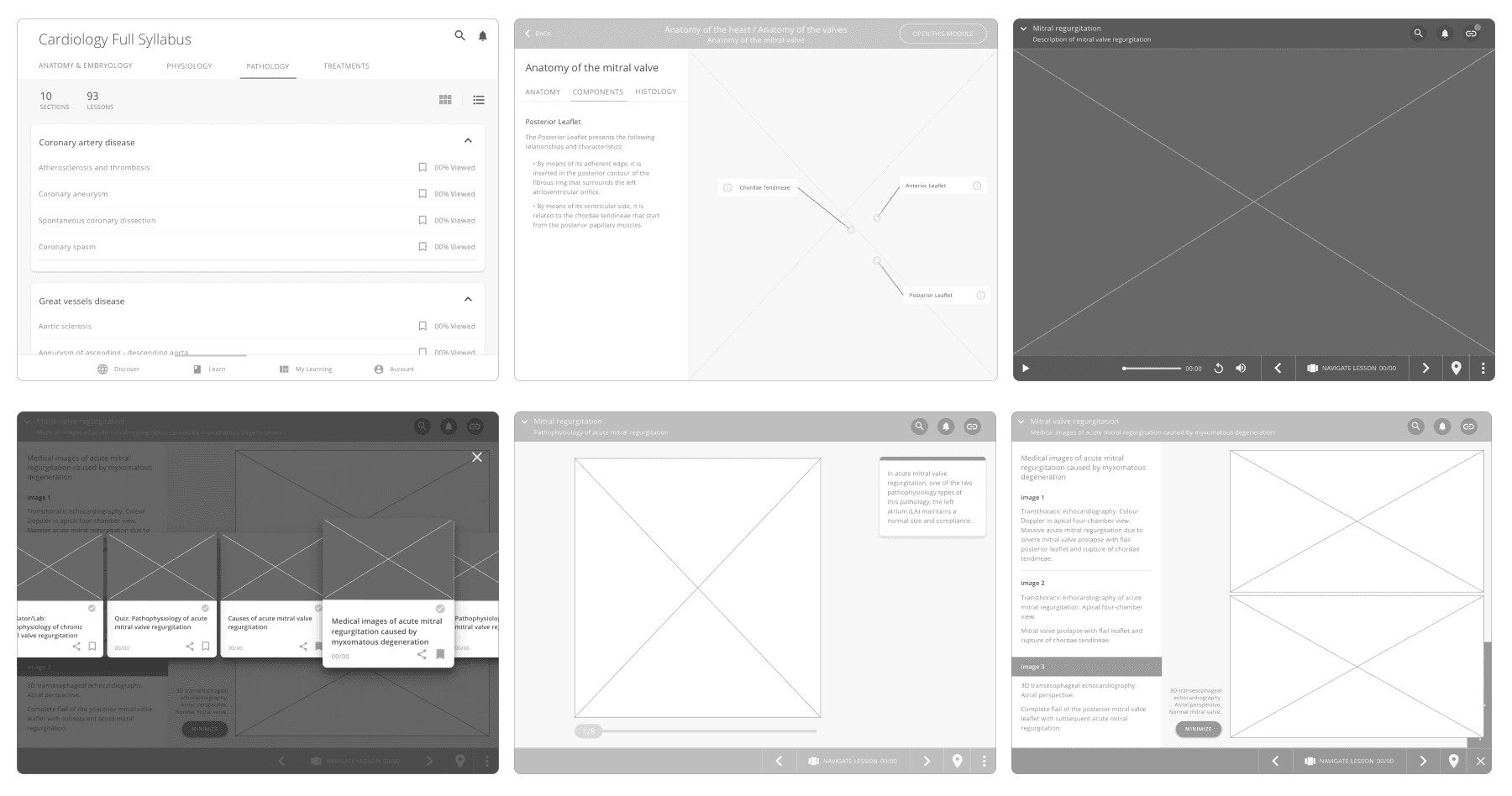
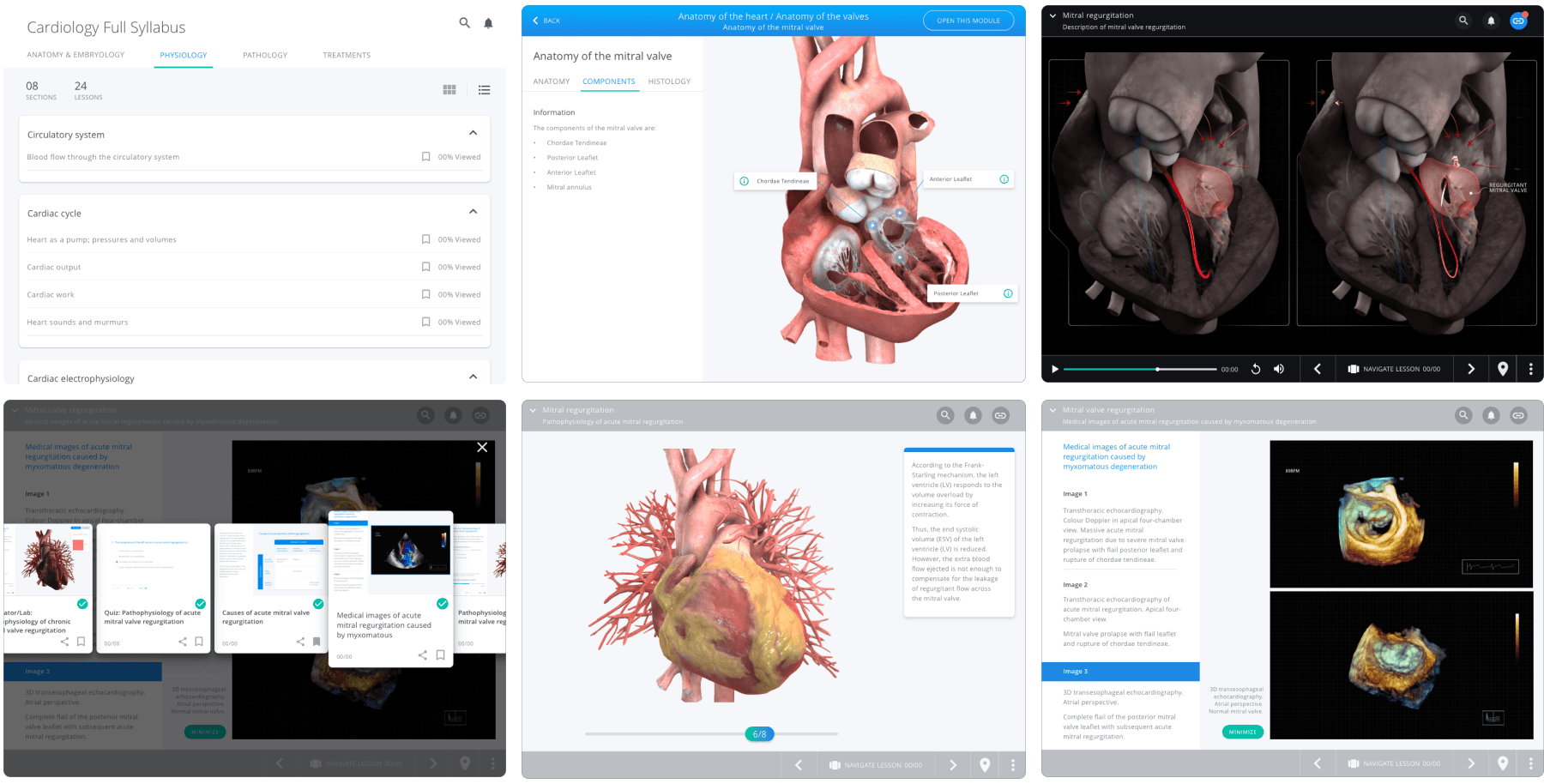
High-fidelity wireframes
With the content and app structure validated, we moved on to building high-fidelity wireframes to optimize navigation. This allowed us to develop screens with real components, spacing, grids, font sizes, and well-defined structures, establishing a solid foundation for the app’s final interface design.


User Interface and Visual Design Process
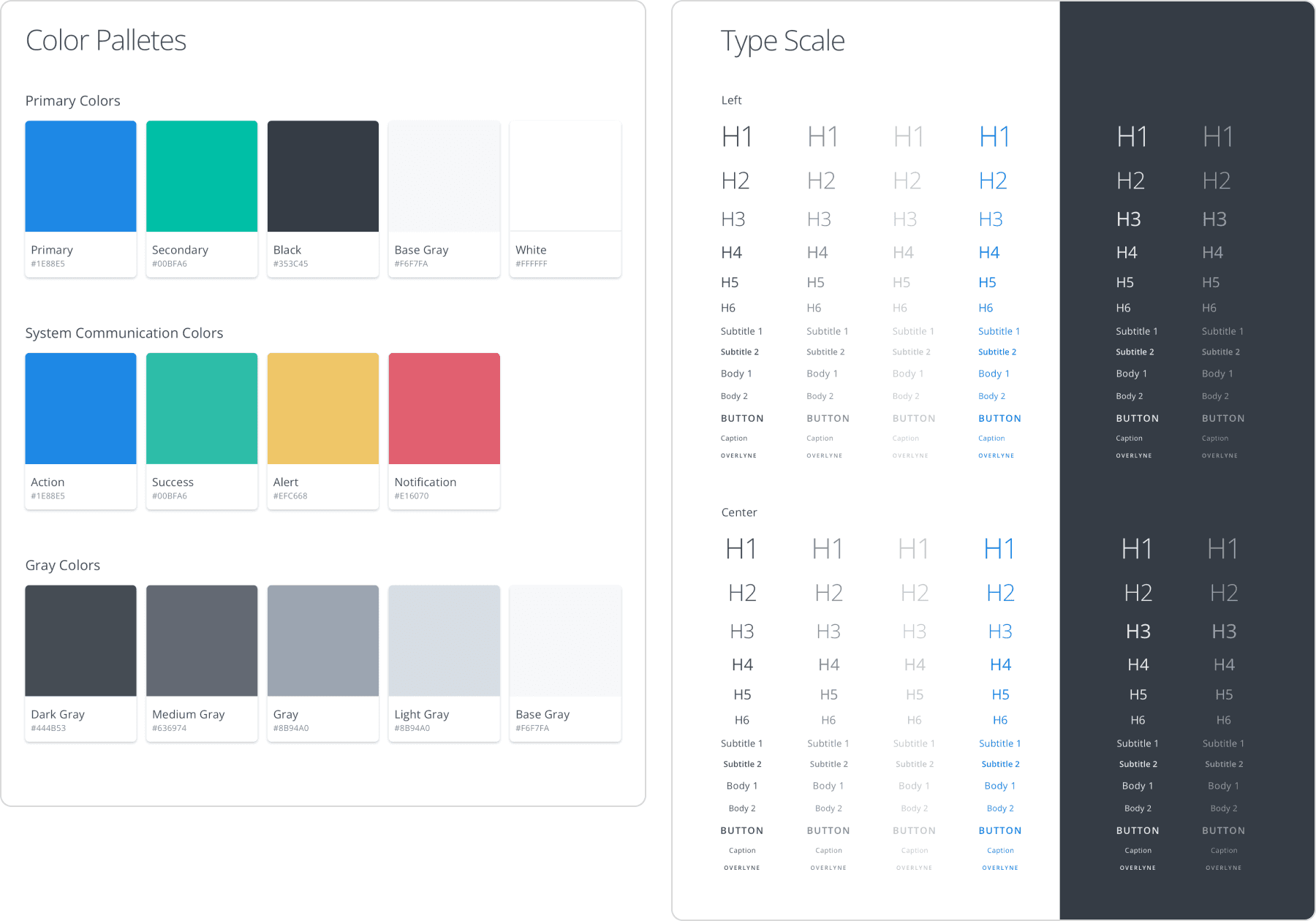
All visual elements of the interface are designed, defining the color palette, hierarchical organization of elements, typography, shapes, and grid layout. The elements are modularized to automate and standardize the design process, enabling greater efficiency and coherence in interface development.


Styles and componetization
Creating modular components and establishing consistent styles to build scalable, cohesive design systems.

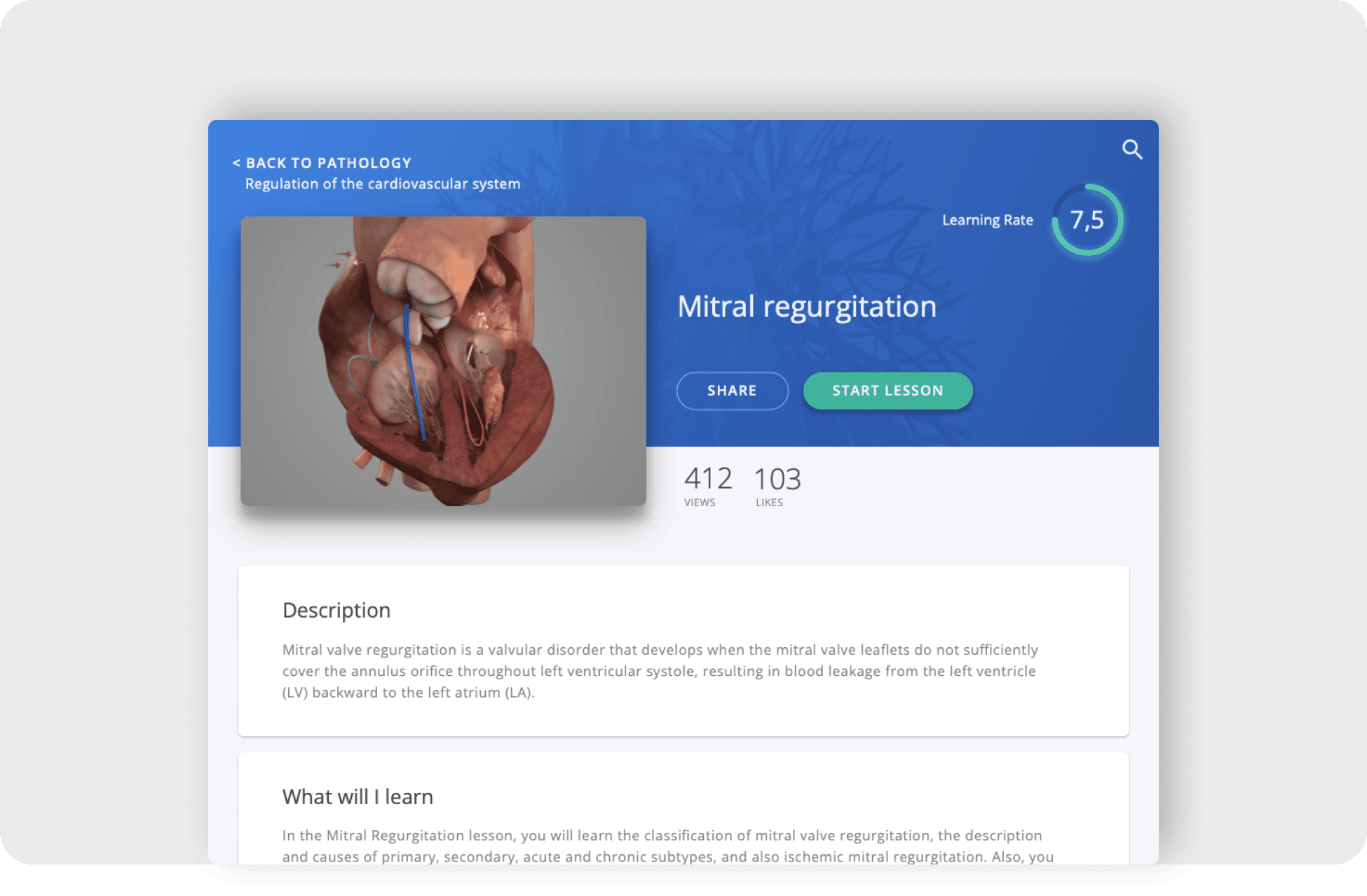
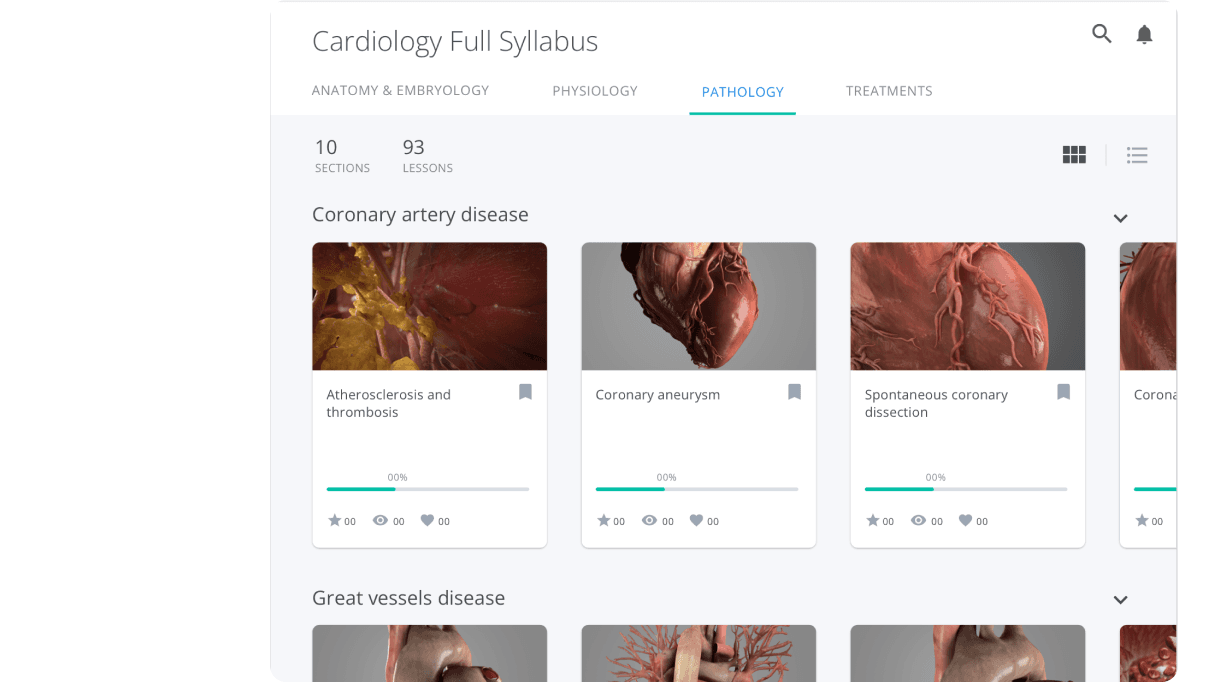
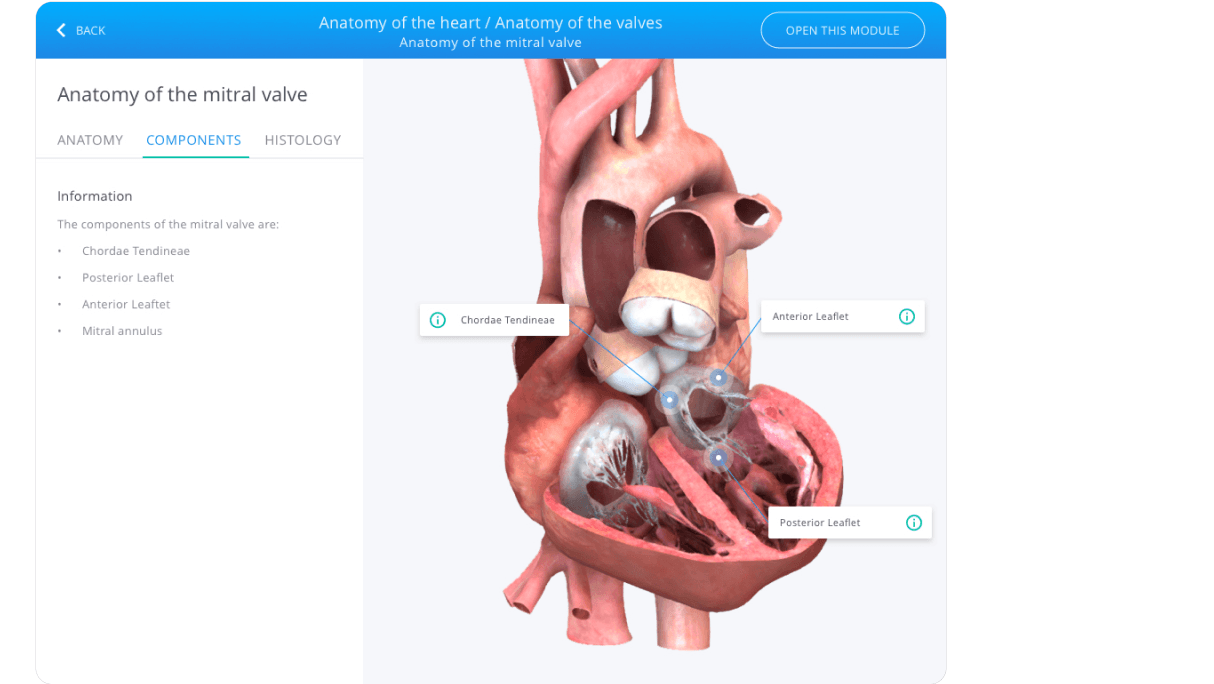
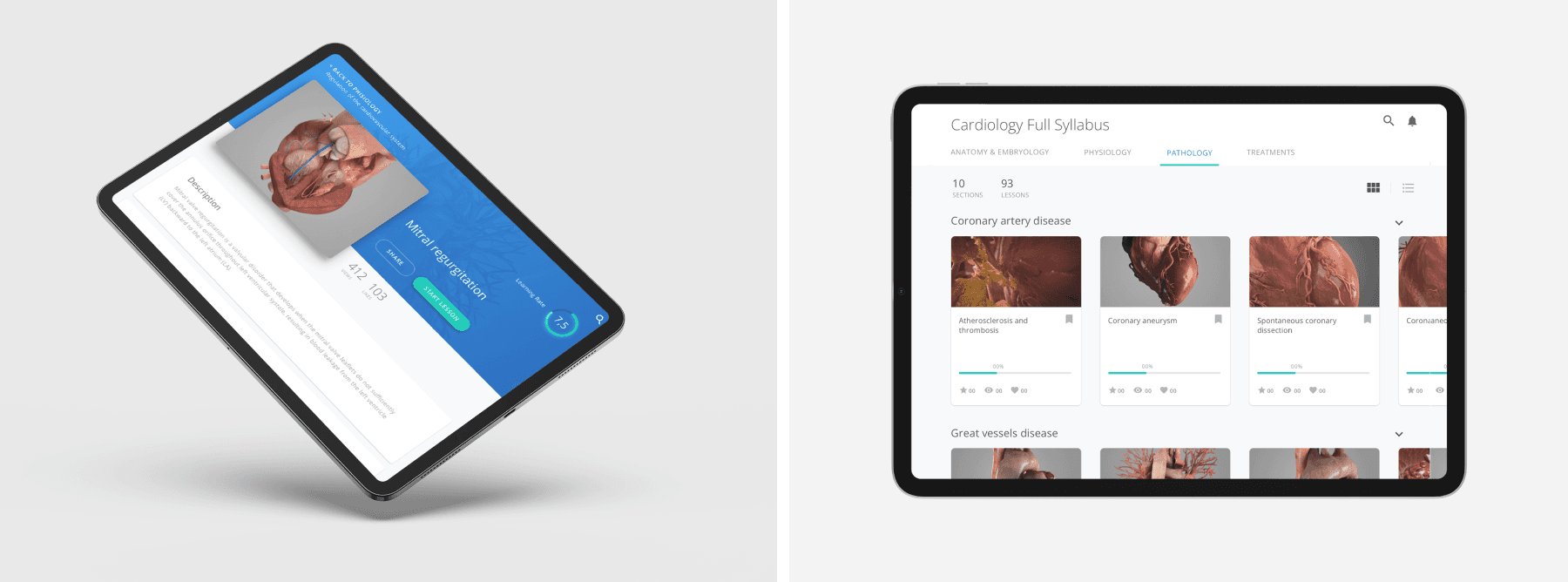
Prototype
Design a prototype to visualize and test key features, user flows, and interactions before moving into full development. A well-designed prototype serves as a tangible guide, helping stakeholders and team members align on the vision and functionality of the product. By iterating on a prototype, designers can quickly identify areas for improvement, gather valuable user feedback, and refine the experience to ensure the final product meets user needs and achieves project goals efficiently
Other projects
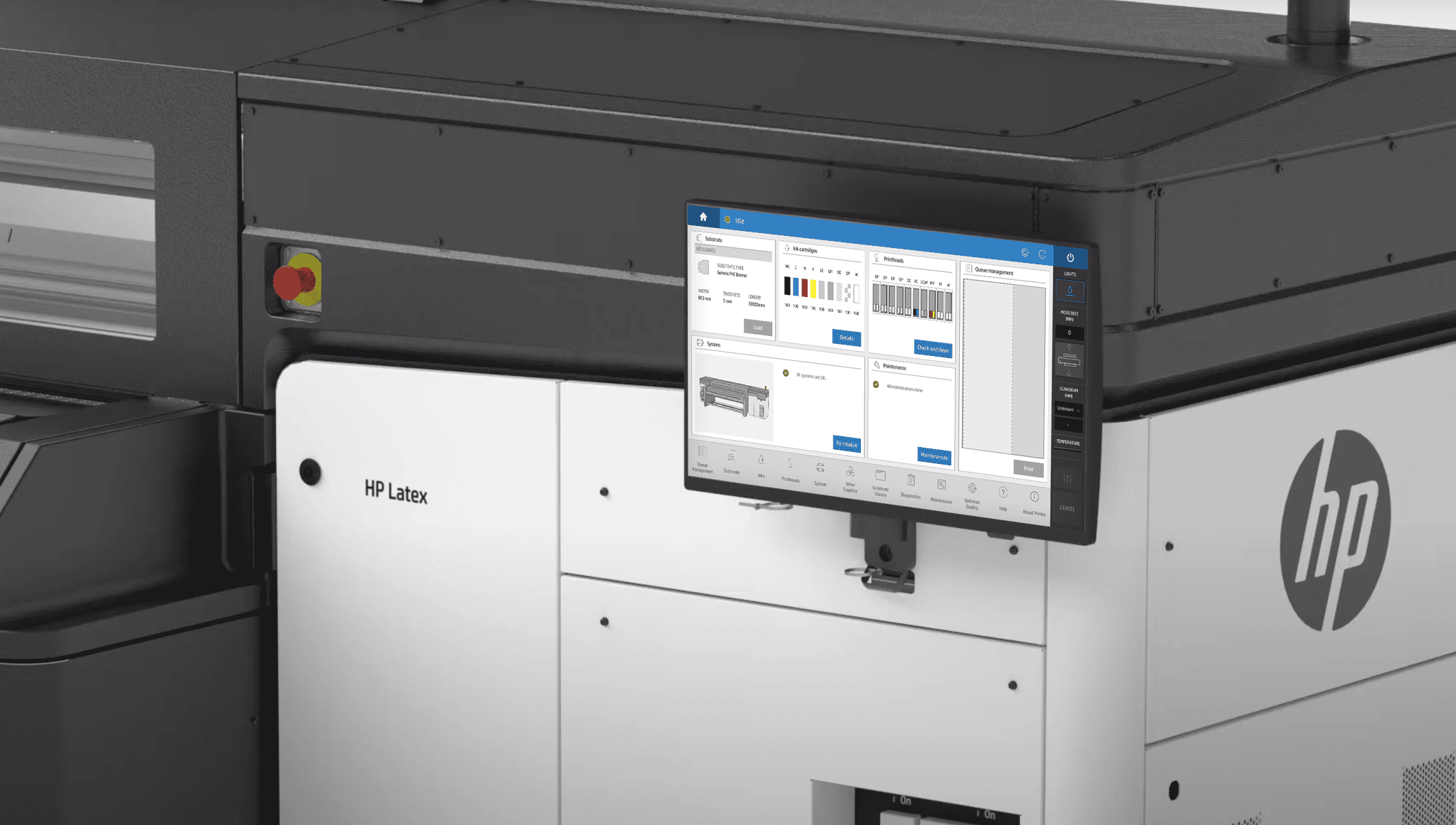
HP Printing software
Design of print management software for large format printers.
Privalia - Vepee
Exploring new ways to interact with flash deals in a Marketplace app.
Hewlett-Packard
Use case of how the material loading process of a large format printer was designed.
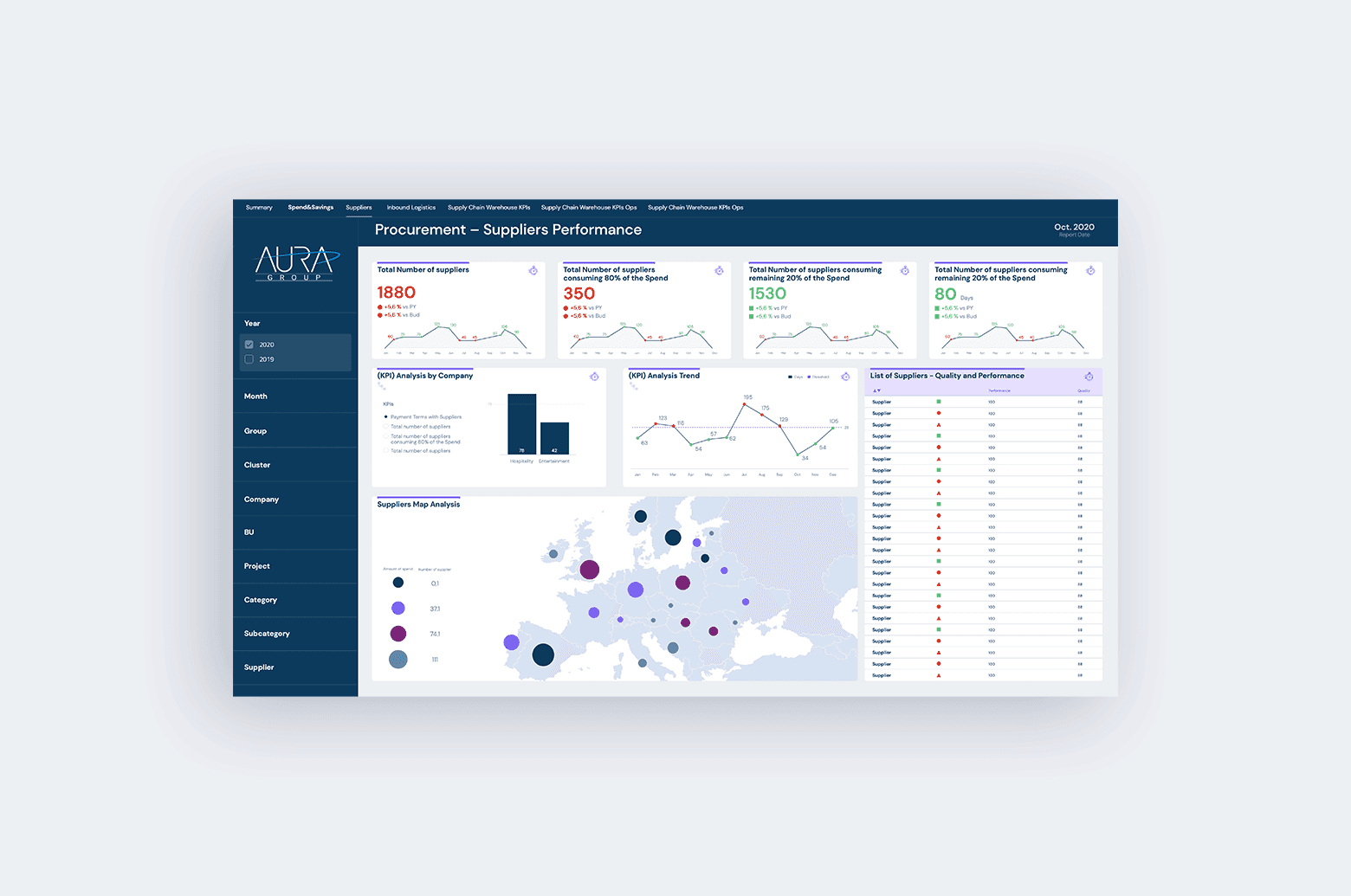
Aura Dashboards
Data Analysis and Visualization
Graduation project: collaborative learning app design
Revolutionizing the educational ecosystem with a mobile app designed to enhance interactive learning and peer collaboration.